
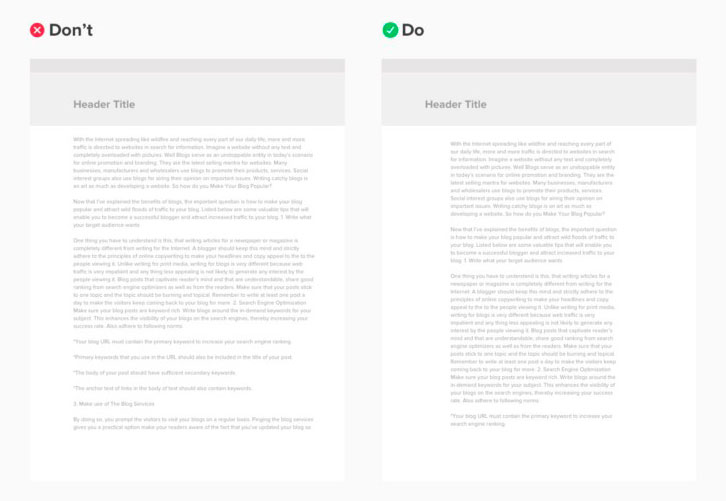
La longitud de las líneas: entre 45–65 caracteres por línea; es la «regla de los dos alfabetos»
Estuve leyendo 10 Cheat Codes for Designing User Interfaces que es un artículo con ideas y consejos para el diseño de contenidos e interfaces bastante directos y fáciles de entender y sobre todo con ejemplos visuales muy simples, del tipo BIEN / MAL. Más directo y binario imposible.
La lista resumida de lo que suele estar bien sería la siguiente:
- Si el texto es importante que vaya en grande
- No utilizar varios niveles de grises sobre blanco, variar la opacidad
- Calcular bien las paletas de colores (HSB)
- Usar espacio en blanco para separar grupos de información
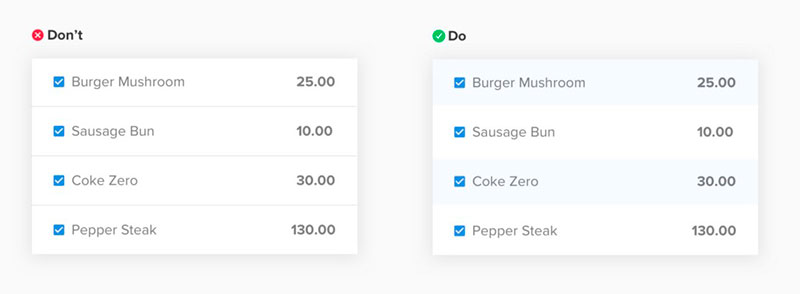
- Usar colores para separar filas
- Usar fusión/multiplicar en vez de sombras (texto sobre imágenes)
- La longitud ideal de las líneas: 45–65 caracteres
- No reinventar la rueda: reciclar diseños válidos
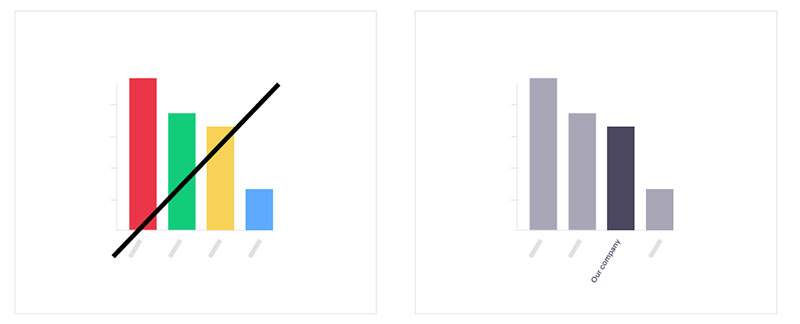
- Usar «colores de marca» en algunos elementos, no «ocupando mucho»
- Alinear visualmente el texto de las listas con boliches
 Para separar líneas en una tabla: mucho mejor colores de fondo que rayas
Para separar líneas en una tabla: mucho mejor colores de fondo que rayas
Como suele suceder suele ser imposible seguir todos los consejos a rajatabla, y en ocasiones puede ser necesario romper esas reglas para lograr algún efecto importante por alguna razón, pero por lo general son buenos consejos –especialmente para principiantes– que permiten «ir a lo seguro» y no liarla parda con diseños demasiado complejos, confusos o ineficaces.
§

«Los colores brillantes son como GRITAR CON TODO MAYÚSCULAS
Del mismo estilo e igualmente muy instructivo, Data visualization hacks, un artículo de Becca Selah sobre algunos principios a la hora de mostrar casi cualquier tipo de información gráfica.


