Dicen las malas lenguas que los degradados son como el <blink> o el page curl, que todo diseñador debería poder usarlos sólo una vez en la vida.
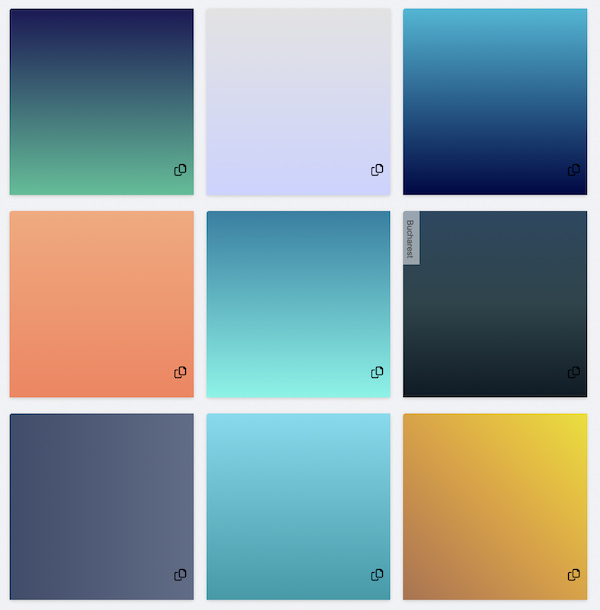
El caso es que los degradados de color han estado muy de moda de un tiempo a esta parte. Así que en Tasarla.co hay 70 paletas de degradados de color listas para utilizar. Todo lo que hay que hacer es darle al icono de Copiar y el código CSS quedará listo para usarse en cualquier página web.
background: -webkit-linear-gradient(to top, #30cfd0 0%, #330867 100%); background-image: linear-gradient(to top, #30cfd0 0%, #330867 100%);
Si necesitas adaptarlo a cualquier otro prama de diseño entonces puedes usar los colores en RGB hexadecimal (ej. de #30cfd0 a #330867) teniendo en cuenta la dirección indicada (hacia arriba, derecha, etcétera).
Relacionado:
- Los colores de Coolors
- Cómo crear una paleta de color, paso a paso
- Un generador de paletas de colores equidistantes
- Un generador de paletas con extractor de colores de imágenes
- HexPalette: un gestor de paletas de colores para compartir
- Multicolr Search Lab: la búsqueda multicolor de imágenes
- Los nombres de los colores
- Emergy-C: La paleta de colores web de «bajo consumo»
- Paletas de color a medida
- Las paletas de color de Colorion
- Paletton: colores de diseño
- Palette.app, un generador de paletas de color diferente
- Una utilidad para crear mapeados UV personalizados
- Una paleta de 4096 colores