David DeSandro de Metafizzy explica en esta presentación de las dotConferences cómo desarrollar el superpoder de interpretar los códigos de color hexadecimales que habitualmente se usan en HTML/CSS/Photoshop. La técnica no es complicada, aunque requiere conocer algunos detalles. En el caso del propio DeSandro tiene más mérito porque además es daltónico:
No puedo fiarme de mi percepción visual del color a la hora de trabajar con los diseños, así que desarrollé esta habilidad como una forma de cubrir esa necesidad.

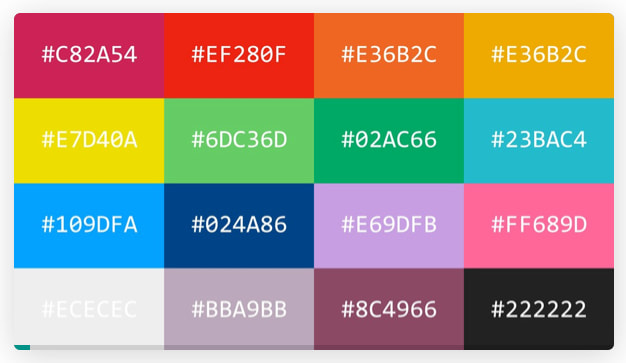
Lo primero que hay que saber es separar los valores e interpretar las combinaciones de números y letras como valores hexadecimales. Estos códigos van por parejas, de modo que en el caso de por ejemplo #D49B25 los valores son D4, 9B y 25. Si sólo aparecen tres letras es porque se repiten: #9AF es lo mismo que #99AAFF y por tanto corresponde a 99, AA y FF. La conversión hexadecimal no es complicada sabiendo que en total hay 256 valores posibles, de 0 a 255, que en hexadecimal van de 00 a FF. (El valor intermedio entre 0 y F es el 8.)
Los códigos de color se definen en componentes RGB: rojo, verde, azul. De modo que #001489 no tiene rojo, tiene un poco de verde y mucho de azul (es el color de nuestro logo). DeSandro dice que siendo daltónico encuentra más fácil utilizar la fórmula HSL (Hue, Saturation, Lightness = tono, saturación, luminosidad) lo que requiere convertir los valores, memorizar una rueda de colores básicos con sus nombres y luego interpretar correctamente esas componentes: lo hace según la forma de las curvas de los valores, añadiendo luego matices sobre la saturación y finalmente teniendo en cuenta la luminosidad. No es fácil, pero a él dice que le va bien.



