En Cómo construir tu propia paleta de color Adam Wathan y Steve Schoger explican los fundamentos que hay que conocer a la hora de crear una paletas de color para usar en la web o en apps de cualquier tipo, sin tener que recurrir a herramientas «automáticas» (las clásicas páginas que te construyen paletas a partir de uno o varios colores, que no están mal pero no enseñan «lo que hay detrás»).
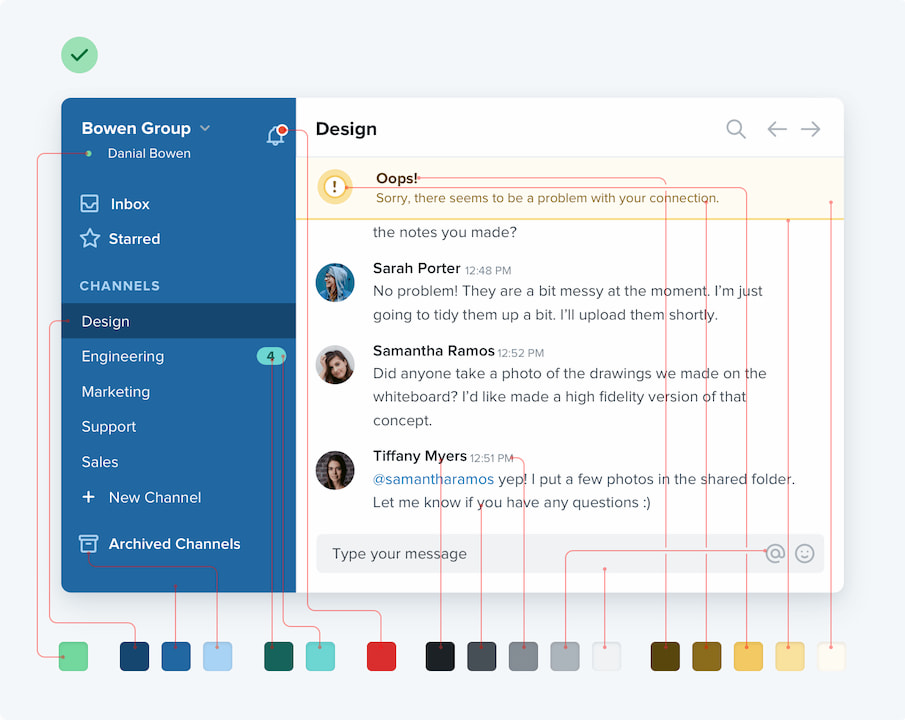
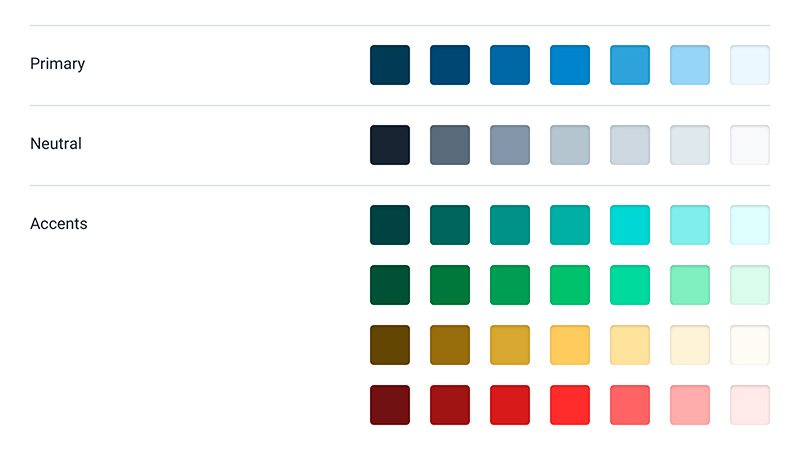
La cuestión va un poco más allá de encontrar colores «armónicos» y que «peguen bien». Tal y como explican toda interfaz de usuario necesita de tres categorías: los grises, los colores primarios (derivados a partir del color principal que se quiera usar, por ejemplo el «azul Facebook») y los acentos que son distintos y sirven para destacar ciertas cuestiones o realizar acciones. Algunos de ellos son lógicos: rojo para las acciones «peligrosas» o verde para las acciones «positivas», etcétera.
A partir de esos colores se pueden generar los demás, que generalmente son tonos intermedios, procurando que tengan cierta diferencia y contraste. No se menciona expresamente en el artículo, pero herramientas como la Contrast Checker de WebAIM –bastante exigente, pero útil– permiten chequear si superan los estándares de accesibilidadd en diversos grados a partir de los valores hexadecimales. (Esto evita problemas como los colores con poco contraste que las personas con dificultades de visión no llegarían a ver bien.)
Wathan y Schoger son los autores de Refactoring UI, un libro digital sobre diseño del que se pueden obtener un par de capítulos al suscribirse al boletín gratuito (lo vuelvo a recomiendar, como ya hiciera en su momento). En esta anotación del año pasado ya vimos algunos ejemplos de su contenido y cómo hace fácil lo difícil: «arreglar» lo ya existente para convertirlo a nivel de diseño e interfaz en algo más adecuado, limpio, útil e informativo.
Relacionado:
- Palettte.app, un generador de paletas de color diferente
- Un generador de paletas con extractor de colores de imágenes
- Un generador de paletas de colores equidistantes
- Paletas de color a medida
- Una paleta de 4096 colores
- Paletton: colores de diseño
- Los colores de Coolors
- Multicolr Search Lab: la búsqueda multicolor de imágenes
- Los colores más populares de la web