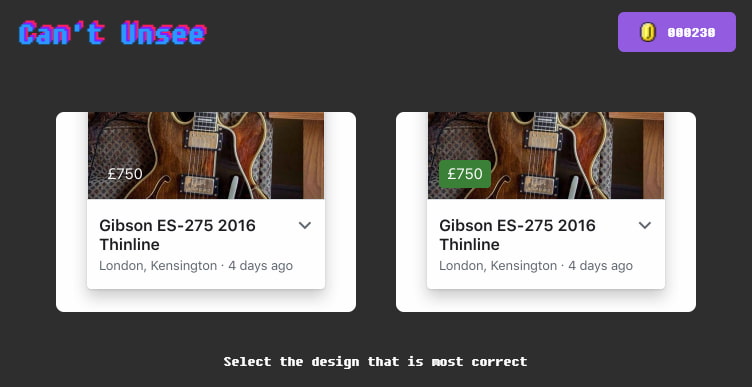
Can’t Unsee es un curioso examen de diseño con preguntas de tipo test en las que hay que elegir el diseño «más correcto». ¿Cómo? ¿Lo «más correcto»? ¿No se supone que la objetividad está obsoleta y que el hecho de que algo sea correcto o incorrecto es más bien relativo? Pues depende.
Tras cada elección de diseño y detalle de interfaz de usuario hay una explicación y este test hace una buena labor poniendo las dos versiones y explicando por qué una es mejor que la otra. Los detalles incluyen:
- Contraste de los textos
- Opciones claramente activadas/desactivadas
- Alineamiento
- Centrado vertical correcto
- Tamaño de los iconos
- Espaciado entre títulos y subtítulos
- Tamaño y grosor de las líneas separadoras
- Estilo de las tipografías
- Estilo de las cajas, bordes y redondeados
Las pruebas son 18 en total, pero están divididas en niveles: fácil / medio / difícil donde los ligeros matices y diferencias son cada vez más sutiles. Además, hay que mirarlo todo y pensar en el porqué; no basta con elegir la que más te gusta.
El resumen es que si se completa el test al menos se obtiene una versión razonable y razonada de por qué unas opciones son mejores que otras. Y, con un poco de suerte –como dice el título de la página– no podrás dejar de ver los fallos y corregirlos cuando te los encuentres. Gran labor didáctica.
(Vía Amber Case.)
Relacionado:
- 34 mitos sobre diseño web y experiencia de usuario
- Trucos de rediseño de interfaces de usuario
- Las leyes de la experiencia de usuario
- Diez consejos rápidos a la hora de crear interfaces de usuario
- Sitios web brutalistas
- Las «puertas Norman», o cuando las cosas no funcionan como esperamos
- Cinco libros interesantes sobre experiencia de usuario (UX)
- Una manifiesto para diseñadores