HUDS+GUIS es una estupenda recopilación «explicada» de interfaces de dispositivos que se han visto pasar por películas y series de televisión, tanto de ficción como relativamente «reales». De cada serie/peli hay un artículo completo con explicaciones tan detalladas como interesantes; además de eso todo está aderezado con grandes dosis de fotogramas y GIFs animados.
HUDS hace referencia a los visores (Head-Up display) y GUIS a las interfaces gráficas (Graphical User Interface). A Jono Yuen, autor del trabajo, le gusta llamarlos FUI, donde la F puede significar Futurista, Fantástica o Ficción. De hecho es el título de su libro: FUI: Cómo diseñar interfaces de usuario para películas y juegos. (Fuerte candidato a LaPila™, sobre todo porque está en digital y el «precio justo» lo decides tú).
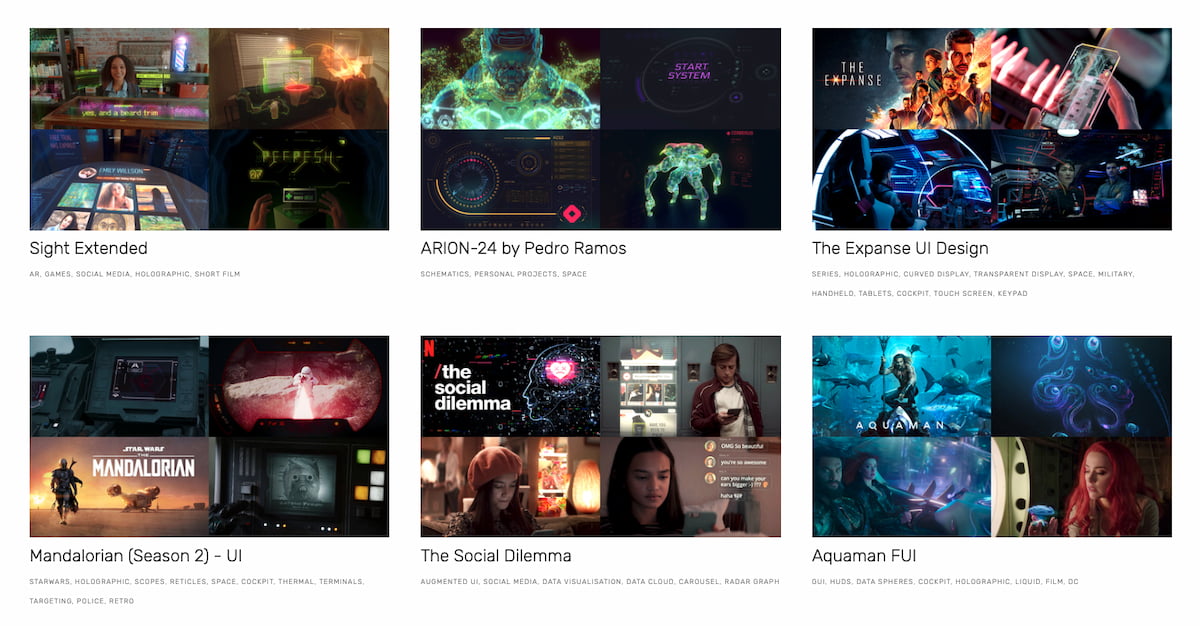
Para entender las diferencias entre HUDS y GUIS: entre los primeros estarían lo que ven Iron-Man o el Mandaloriano a través del visor de su casco; en el segundo las conversaciones por mensajería de los personajes de The Social Dilemma. Entre las películas y series se incluyen, entre otras:
- Black Widow
- The Expanse
- Mandalorian (segunda temporada)
- The Social Dilemma
- Aquaman
- Spider-Man: Far From Home
- Battlefield 2042
- Sight Extended
… todo ello perfectamente clasificado y explicado. Las explicaciones son bastante detalladas, con enlaces, menciones a sus creadores y cuestiones relevantes a tener en cuenta. Por poner algunos ejemplos: en el universo de Star Wars hay que diseñar no sólo las interfaces y visualizaciones sino también los lenguajes, porque queda un poco raro (como sucedía en la versión de 1977) que en «una galaxia muy, muy lejana» se use el alfabeto romano, o las medidas en segundos y metros. Al Mandaloriano, también de Star Wars, le ocurre otro tanto.
En otros casos es la temática la que marca el diseño, como en el caso de Aquaman, donde se supone que los dispositivos funcionan bajo el agua y son «adecuados para seres acuáticos», curvos y por lo general verde-azulados. En otros casos como en The Social Dilemma todo el trabajo es de visualización: cómo hacer que un Messenger se vea un poco distinto, o que los muros de Facebook o las cronologías de Twitter o Instagram tengan cierto atractivo y, la mayor de las veces, buena legibilidad.
(¡Gracias por la pista, Raf!)
Relacionado: