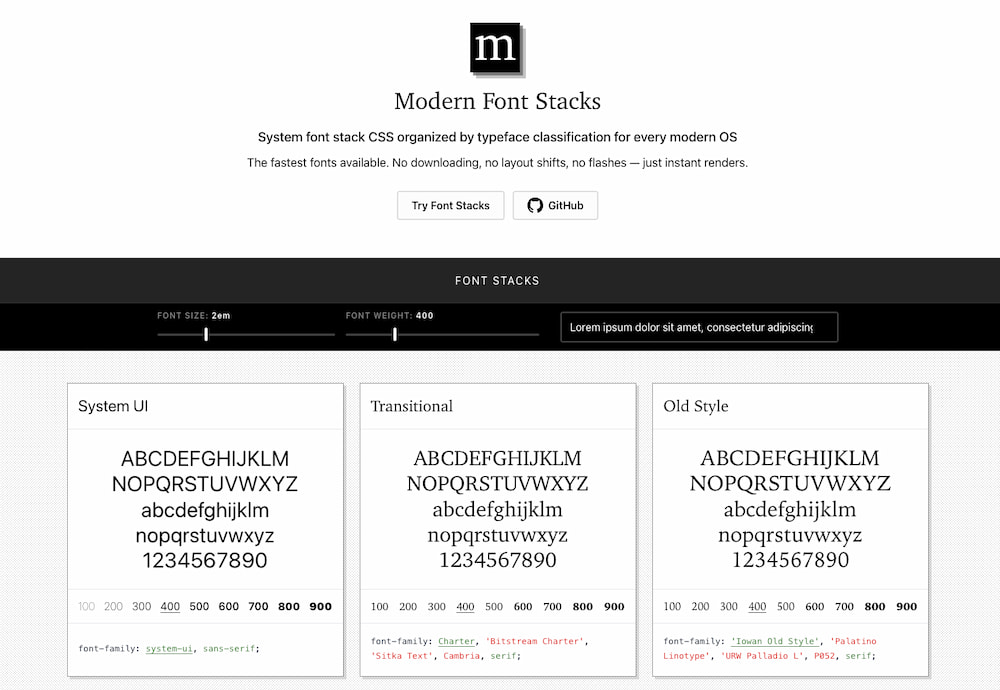
En la página ModernFontStacks.com hay una recopilación perfectamente ordenada de diversas tipografías para todos los sistemas (Mac, Windows, Linux, Android, iOS…) seleccionadas para que se puedan usar en CSS sin tener que descargar previamente. De este modo se pueden considerar rápidas y prácticamente instantáneas. Tan sólo hay que copiar una línea de código CSS para usarlas.
Las fuentes están organizadas por familias, en estilos variados que son básicamente los siguientes y que cubre todas las necesidades:
- Interfaz del sistema
- Transicionales
- Antiguas
- Humanistas
- Geométricas
- Clásicas
- Neo-grotescas
- Monoespaciadas con serifas
- Monoespaciadas para código
- Industriales
- Redondeadas
- Bloques con serifas
- Antiguas
- Modernas con contraste
- Escritura a mano
La forma de usarlas es simplemente copiar la declaración de la fuente en el código de CSS, por ejemplo para la Slab Serif (bloques con serifas o rasgos):
font-family: Rockwell, 'Rockwell Nova', 'Roboto Slab', 'DejaVu Serif', 'Sitka Small', serif;
En la web se pueden ver en color verde y rojo las que están disponibles en el sistema que se esté usando en ese momento (por ejemplo en un Mac o Windows) pero la lista incluye todas las tipografías equivalentes por las que se reemplazarán cuando el contenido se esté visualizando en un iPhone (iOS) o móvil Android, por ejemplo.
En la web se pueden probar diversos grosores, tamaños, seleccionar un texto de ejemplo para ver cómo queda (o disfrutar releyendo la primera página de Alicia en el país de las maravillas a modo de maqueta) y los caracteres ASCII disponibles.
Relacionado:
- Una colección con las fuentes pixeladas originales de los antiguos PC
- Las tipografías más adecuadas para números
- Más tipografías para escribir código y que resulte legible
- BitFontMaker2: un editor de fuentes pixeladas
- Comic Code, una versión monoespaciada de la Comic Sans
- No hay un solo tipo de letra «más legible para todo el mundo»
- Un tutorial de tipografía interactivo para aprender con ejercicios
- Más tipografías para escribir código y que resulte legible
- La tipografía Atkinson Hiperlegible
- Fira Code, Iosevka, Hasklig: tipografías monoespaciadas con ligaduras
- Input: una tipografía para escribir código, gratuita para uso privado
- JetBrains Mono, una tipografía monoespaciada con máxima legibilidad
- Optician Sans, una elegante y legible tipografía gratuita
- Ecofont, la tipografía ecológica
- Cómo las tipografías de palo seco conquistaron el mundo
- Los mejores tipos de letra para programar
- Fuentes tipográficas gratuitas adecuadas para programar y para código
- Plex, la nueva tipografía de IBM
- Hack, una fuente monoespaciada y muy conveniente
- Netflix Sans, otra nueva tipografía corporativa para refrescar una marca
- Universal Sans, una tipografía completamente a medida