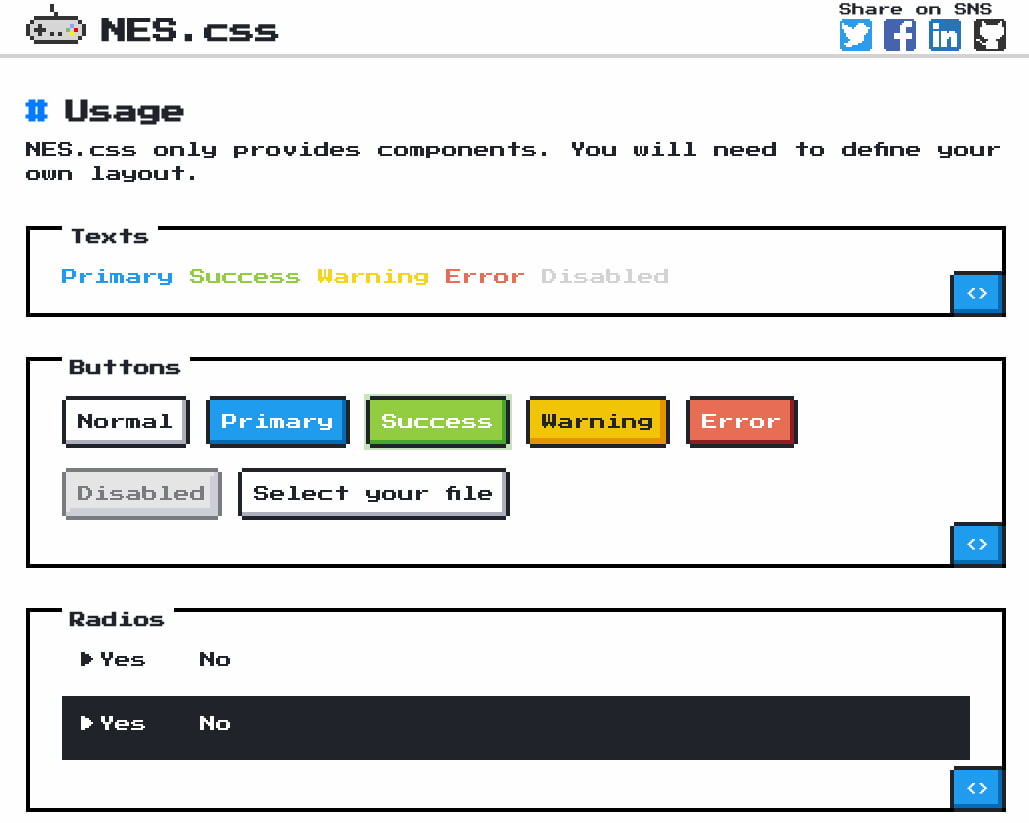
NES.css es un framework CSS que utiliza el estilo visual de las viejas consolas Nintendo de la era de los píxeles gordos para el diseño de páginas web. Basta usarlo como base para que prácticamente todos los estilos queden definidos. Y luego quien quiera los puede modificar un poco.
El CSS sólo incluye los componentes; lo que es la plantilla de diseño hay que crearla con código HTML normal y corriente y luego poner el «relleno». Digamos que si se aplica este CSS a un contenido típico todos los estilos se adaptan y los textos, cabeceras, tablas, listas, formularios, botones y demás se adaptan de forma muy estilosa.
La tipografía pixelada no está incluida, pero hay varias adecuadas y la que se usa por defecto es la Press Start 2P de Google Fonts. El código de NES.css está disponible en Github con licencia MIT y Creative Commons; también en npm,Yarn o como CDN. Es una creación de B.C.Rikko.
Relacionado:
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- 10 plantillas en CSS de una sola línea
- Un editor CSS de degradados de color para textos en páginas web
- Un repositorio de código HTML enrevesado con componentes de interfaz
- Vídeo: CSS grid para 10 plantillas con las que crear diseños modernos