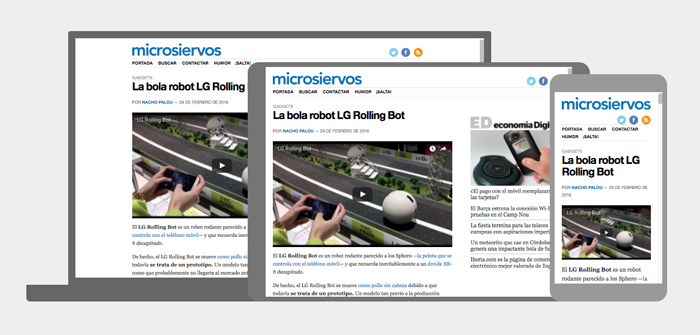
Las interfaces web responsive son aquellas que adaptan su presentación de acuerdo con el tamaño de la pantalla o si se miran desde un móvil, un ordenador o un tablet, por ejemplo.
Resizer es una herramienta de Google para ver y comprobar cómo rompe la interfaz web de una página, un blog o una aplicación. Todos tenemos la responsabilidad de hacer que nuestro producto sea accesible para todo el mundo explica Google en Introducing Resizer — mientras tanto... el editor de YouTube no funciona en Safari, por ejemplo. Tampoco los vídeos de 360°.
En Resizer se puede teclear o pegar una URL y automáticamente visualizar y comprobar cómo se verá en un ordenador, tablet y móvil — ambos en horizontal o vertical, en diferentes tamaños y tallas.
Como suele suceder con estas herramientas, su funcionamiento equivale más que nada a cambiar el tamaño de la ventana del navegador; esto es, no tiene en cuenta ni javascripts ni reglas de CSS que varíen el procesado de la interfaz, por ejemplo en base a la resolución de pantalla del dispositivo.
Complementario y recomendado: Material Design Guidelines.
Relacionado,