Por @Alvy —
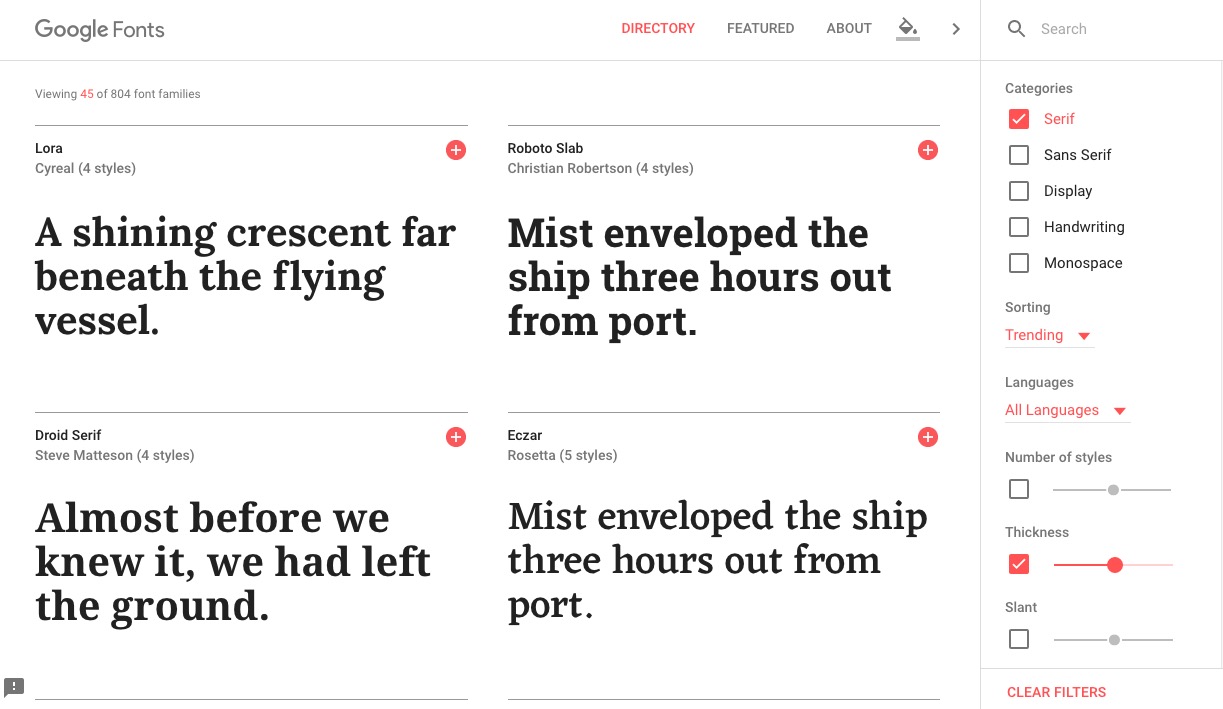
La nueva versión de Google Fonts (fonts.google.com) tiene más o menos las mismas colecciones que la que se lanzara hace ya más de cinco años pero con un aspecto renovado y mucho más funcional. Utiliza el estilo Material Design minimalista y práctico que propone Google como aspecto/interfaz y el resultado es quizá más soso pero sin duda más sencillo y práctico.
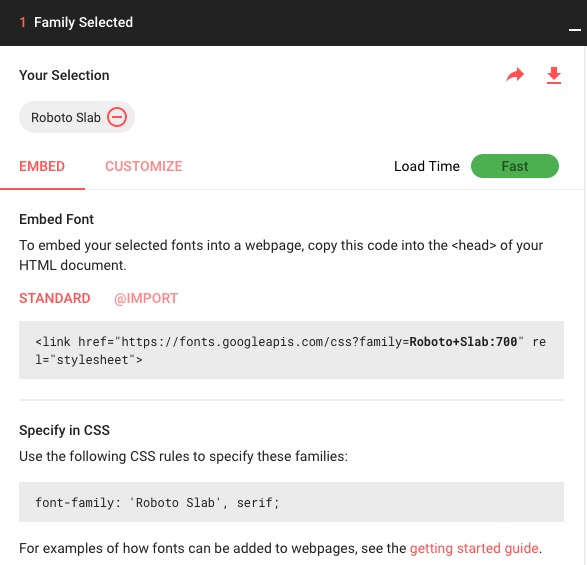
Una vez que se seleccionan las tipografías deseadas utilizando los filtros de categorías, estilo, idiomas y demás en la parte derecha basta pulsar el icono (+) para mostrar el código CSS/HTML que hay que utilizar en las páginas:

(Vía Genbeta.)