
Steve Schoger y Adam Watham son los autores de Refactoring UI, que es un libro de diseño web sobre rediseño de interfaces de usuario. Técnicamente el término es refactoring, pero como no existe refactorización en castellano –aunque se usa para diseño y software– podríamos dejar en «rediseño»: arreglar una web utilizando más o menos los mismos elementos pero presentándolos de forma más adecuada, limpia, útil e informativa.
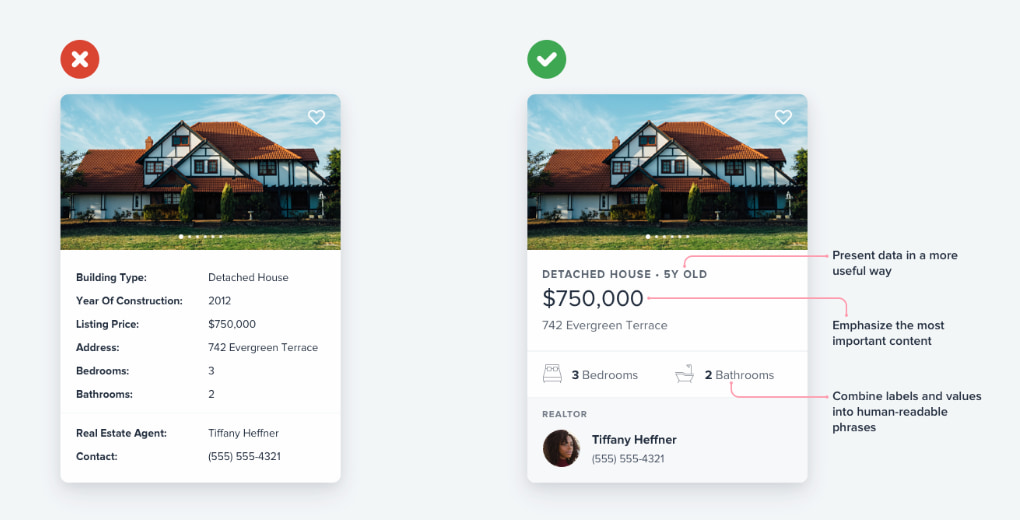
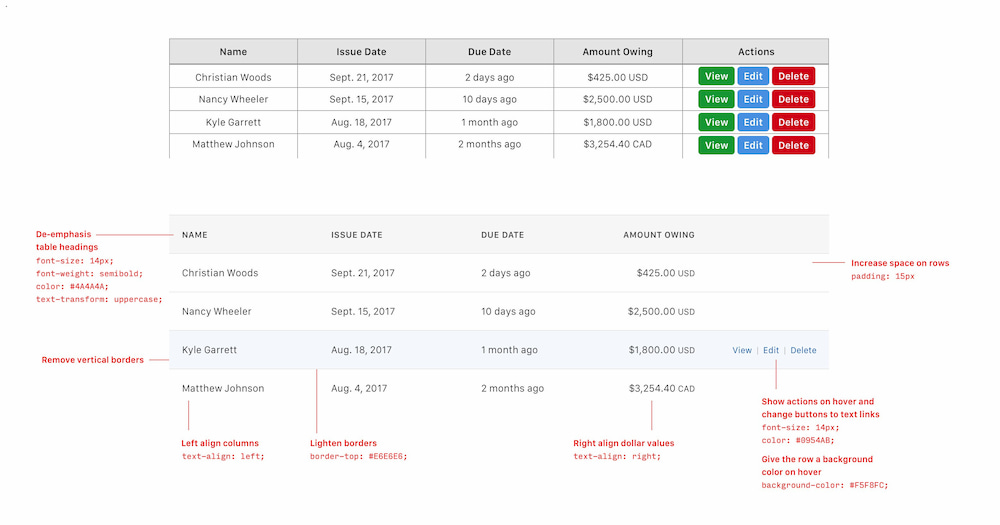
El libro me lo encontré tras leerme el estupendo hilo con trucos de rediseño que Schoger republicó en Twitter. Decenas de ejemplos de cómo arreglar cosas que están mal, o que están bien pero no excepcionalmente bien. La búsqueda de la perfección, con ejemplos claros y visuales. Entre mis favoritos: tablas y formularios:

Lo impresionante es que cada «truco» cabe en 280 caracteres y una imagen. Imagen que muestra el antes y el después, y que incluye indicaciones sobre el código HTML/CSS a usar: tipografías, tamaños, colores RGB, etcétera. Es un ejemplo de elegancia y sutileza, algo que diseñadores, programadores web y responsables de producto deberían ver e interiorizar, pero que a cualquiera viene bien para entender cuáles son los problemas y cuáles las soluciones.
Relacionado:
- Diez consejos rápidos a la hora de crear diseños e interfaces de usuario
- El diseño de tablas en la web desde el punto de vista tipográfico
- 34 mitos sobre diseño web y experiencia de usuario
- Un billete de tren diseñado al completo con CSS Grid
- Tendencias del diseño web para 2019
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- Type Anything: una forma simple de maquetar tipográficamente una web
- Los tutoriales de Layout Land: técnicas CSS Grid y Flexbox
- Un tutorial animado de Flexbox
- El arte del diseño web


