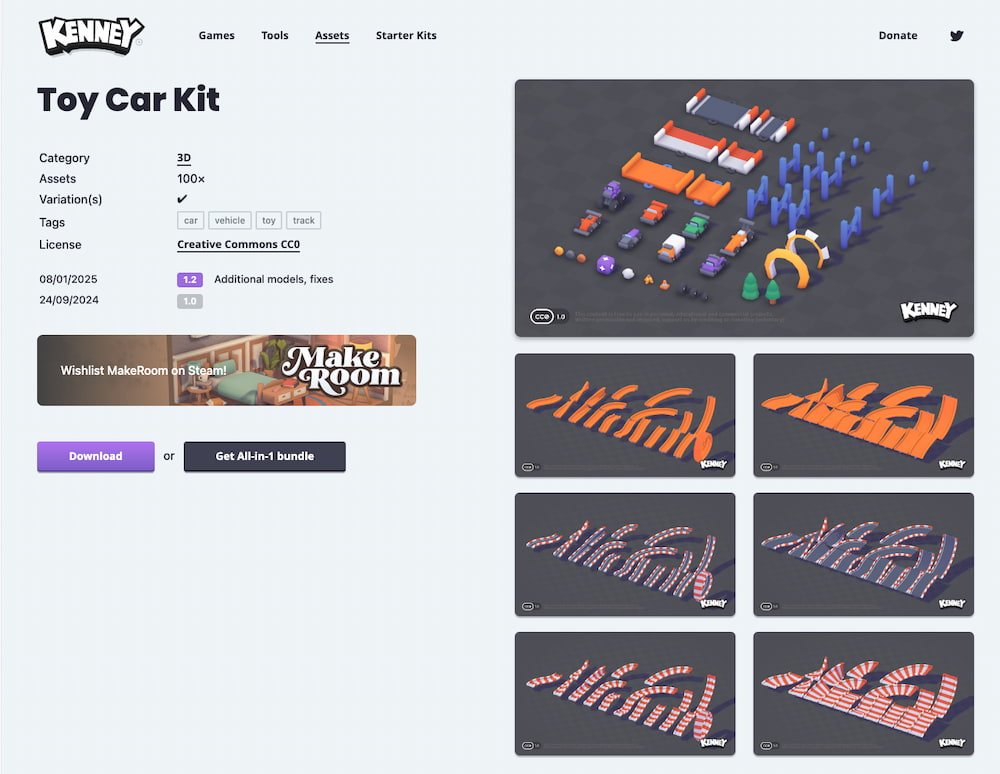
Kenney Games se dedica al desarrollo de juegos, pero lo más interesante es que lo hace ofreciendo gratis gran parte del material intangible, en forma de modelos 2‑D y 3‑D, efectos de sonido, iconos y elementos de interfaz y otras herramientas. Es una forma perfecta de conseguir unas piezas de Lego, unos coches o edificios para una ciudad ahorrándose todo el tiempo del mundo.
Entre sus usuarios hay tanto aficionados a desarrollar y probar pequeños juegos como programadores, diseñadores indies y estudios profesionales, porque cuando se puede ahorrar tiempo en algo, ¿para qué perderlo? Siempre estás a tiempo de darle una mano de chapa y pintura a tu juego de plataformas cambiando los personajes y escenarios, pero para probar a ver si todo funciona con esto hay más que suficiente.
Entre las herramientas hay software para crear modelos 3‑D con bloques, avatares, criaturas y naves espaciales. También tiene algunos ejemplos para programar en Godot. Entre las delicias que se pueden encontrar hay piezas de:
- Coches, normales y de juguete tipo Micromachines
- Edificios para ciudades en 2‑D y 3‑D
- Personajes para juegos de plataforma en 2‑D
- Trenes
- Bloques de Lego (o similares)
- Comida ¡ñam! en 3D, también un supermercado
- Juegos de montañas rusas y de canicas
- Barcos
- Piezas de estación espacial
- Tableros hexagonales con paisajes, para juegos de estrategia
- Minigolf
- Carreteras
- Ciudades, y también Naturaleza
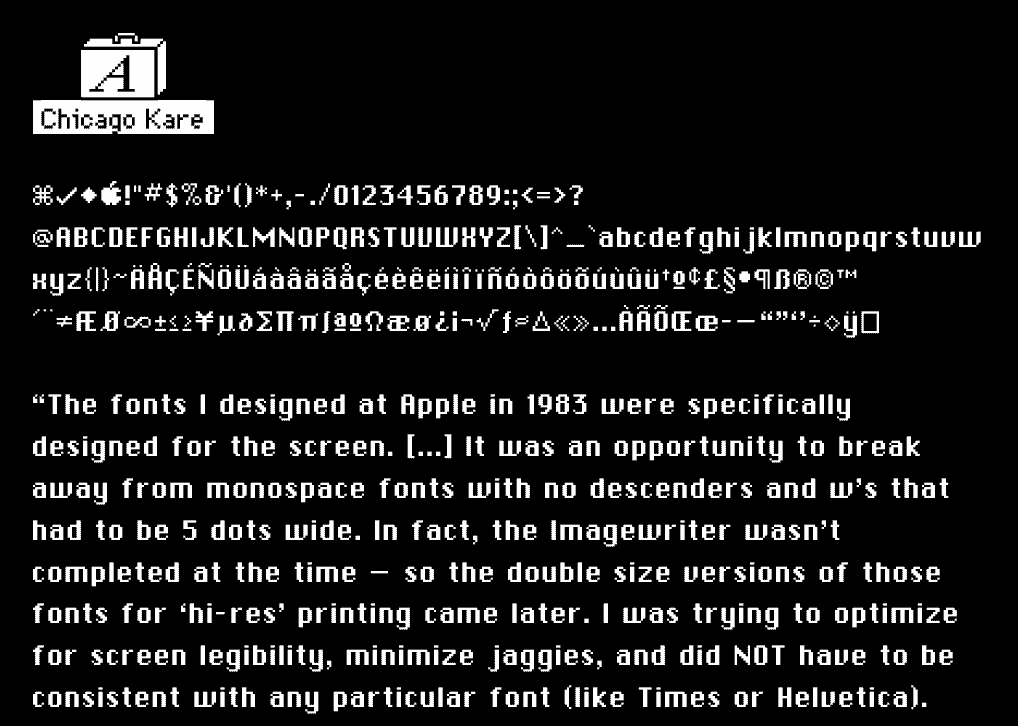
- Letras, números y similares para juegos lógicos 2‑D
- Castillos medievales
La mayor parte de los 3‑D emplean perspectiva isométrica y hay grupos con colores conjuntados. También hay algunos que son profesionales y de pago, pero la mayoría son gratis.
Si controlas de programación pero el arte no es lo tuyo utilizar estos recursos también es una opción, además de que en cualquier caso pueden servirte para ahorrar tiempo en las primeras fases del desarrollo de lo que podría ser el próximo Tiny Bird, Minecraft o lo que se te ocurra.
Relacionado: