En 1-Line Layouts hay diez estupendas plantillas en CSS para conseguir mediante técnicas «modernas» (CSS Grid y flexbox entre principalmente) algunos de los efectos más clásicos de los diseños de páginas HTML+CSS con suma elegancia.
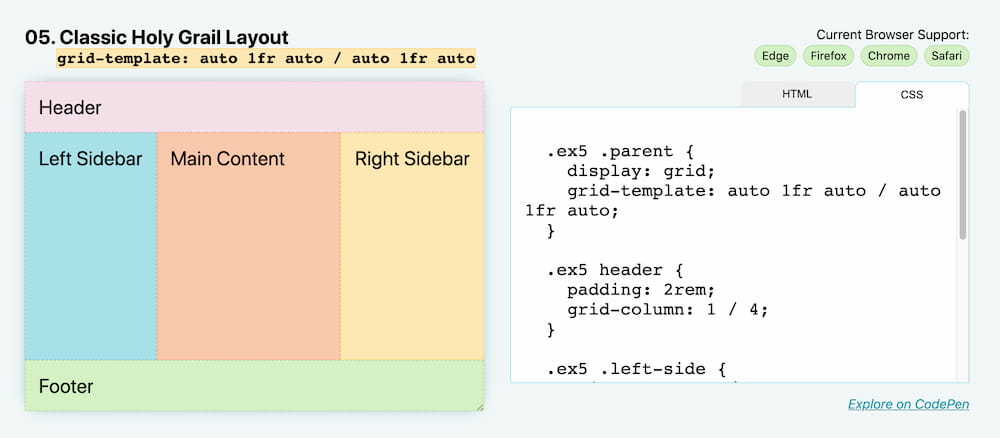
Los ejemplos van desde el supercentrado en horizontal y vertical para un «algo» dentro de una caja al clásico diseño de cabecera + cuerpo + pie, o el que llaman Santo Grial en el que el cuerpo tiene además un lateral derecho e otro izquierdo y algunas técnicas más para múltiples columnas, imágenes y vídeos que mantengan las proporciones y cosas así.
La autora de esta pequeña maravilla es Una Kravets, que trabaja en temas de CSS y desarrollo web en Google. ¡Ah! Y aunque el título habla de CSS de una sola línea los ejemplos tienen varias, aunque técnicamente podría escribirse todo en una sola línea, claro. Pero sería menos legible y elegante.
(¡Gracias Quenrapu por la pista!)
Relacionado:
- Los tutoriales de Layout Land: técnicas CSS Grid y Flexbox
- Trucos de rediseño de interfaces de usuario
- Diez consejos rápidos a la hora de crear diseños e interfaces de usuario
- El diseño de tablas en la web desde el punto de vista tipográfico
- 34 mitos sobre diseño web y experiencia de usuario
- Un billete de tren diseñado al completo con CSS Grid
- Tendencias del diseño web para 2019
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- Type Anything: una forma simple de maquetar tipográficamente una web
- Un tutorial animado de Flexbox
- El arte del diseño web