Encontré Button Contrast Checker de la compañía portuguesa Aditus haciendo algunas comprobaciones sobre el contraste de textos, enlaces y botones de algunas páginas web. Es una herramienta gratuita y muy sencilla que audita si los botones de una web son accesibles, básicamente porque haya suficiente contraste entre el color del fondo y del texto o iconos como para que sean fácilmente legibles.
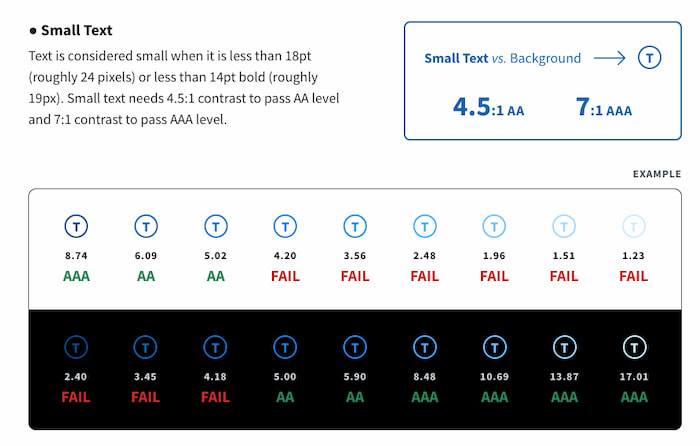
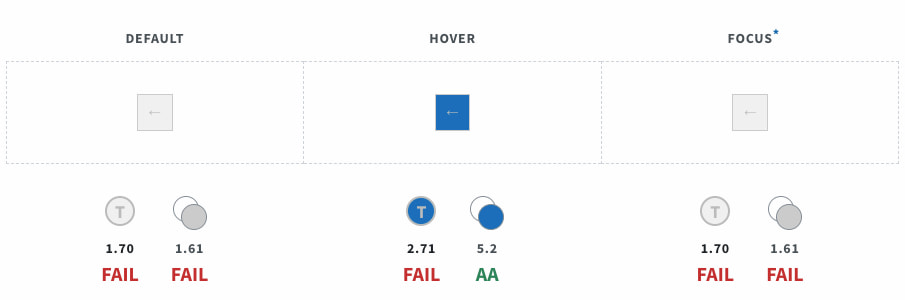
Los resultados de cada elemento pueden variar entre AAA (excelente), AA (bueno), A (aprobado raspado) y FAIL (problema). Lo mejor es que se enumeran todos los elementos en cuestión e incluso se indica un índice estándar numérico de las WCAG (Web Content Accessibility Guidelines), que tiene en cuenta los tamaños de iconos y textos y tonos de color.
Probando ligeras variaciones de los colores elegidos se puede muchas pasar de A a AAA y mejorar la página notablemente, pero ojo: puede suponer una pequeña batalla entre el diseño más puro y la accesibilidad, claro. Lo ideal sería al menos eliminar todos los FAIL que harían que personas con dificultades de visión no pudieran navegar correctamente por la página.
En la misma página en que se ofrece este servicio gratuito hay también otro de Accesibilidad en general que entiendo debe ser de pago.
Relacionado: