Bajo el título Interneting is Hard se publicó hace un tiempo un completo tutorial sobre algunas de las técnicas de creación de contenidos en HTML y CSS para la Web. Cómo tejer los mimbres más básicos de la red, vamos. Son cerca de una docena de capítulos con todo lo que se necesita saber sobre el lenguaje de marcas de hipertexto, las hojas de estilo CSS, imágenes, tipografías y demás. Completo, elegante y sin que requiera grandes conocimientos precios.
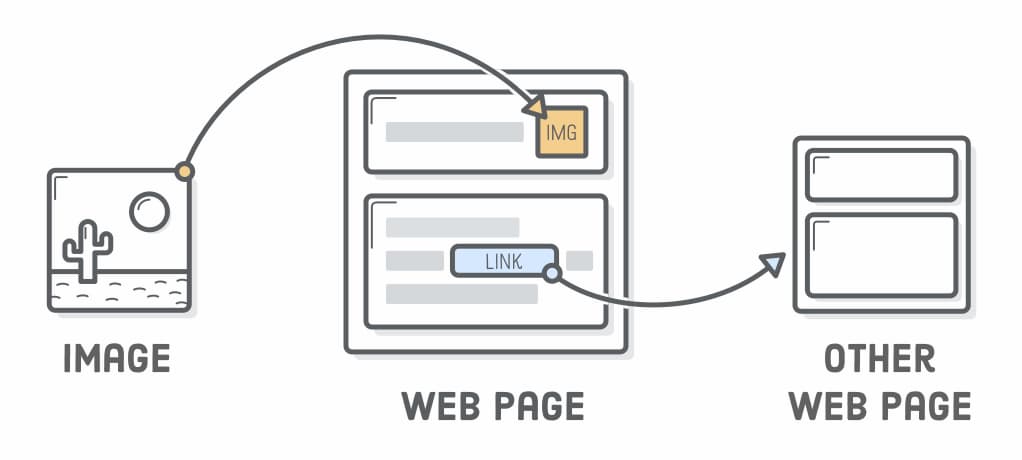
El tutorial incluye explicaciones, código y un completo glosario, además de 250 diagramas para hacer lo más fácil. Visualmente es muy limpio y claro, con ejemplos que explican cada detalle. Es difícil perderse o no entender algo; basta poner el suficiente esfuerzo o indagar un poco más en otros sitios si acaso.
Entre otras cosas se incluyen técnicas modernas como Flexbox, el diseño adaptable, el HTML semántico y también la tipografía en la web. Casi todo lo que es necesario saber para complementar con otros conocimientos sobre diseño, programación o gestión de contenidos.
Relacionado:
- Un elegante generador de «enlaces mailto» HTML
- Cómo los navegadores web dibujan las páginas HTML/CSS
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- Un tutorial animado de Flexbox
- Los tutoriales de Layout Land: técnicas CSS Grid y Flexbox
- La paradójica complejidad del CSS, que aumenta y disminuye a la vez
- CSSreferenc.io: una guía visual de las propiedades CSS