Tal y como cuenta Addy Osmani, ingeniero de Google Chrome, se está trabajando ya para incluir la carga diferida (lazy loading) de forma nativa en el navegador web a partir de la versión 75 (más o menos).
Esta función es fácil de explicar: básicamente cuando se carga una página web el navegador carga tanto la página como todos los elementos, según un orden predefinido. La carga diferida (lazy loading) hace que el asunto se vuelva un poco más «inteligente»: las imágenes que quedan fuera del «campo de visión» de la pantalla sencillamente no se cargan hasta que se llega a ellas haciendo scroll.
Esto tiene sus ventajas y desventajas: la ventaja es que se ahorran datos durante la transmisión, básicamente porque «lo que no se usa no se descarga», así que también se gana en velocidad. La desventaja es que al realizar la carga junto al desplazamiento (scroll), el movimiento puede ser menos fluido, o incluso atascarse un poco según la velocidad de conexión y latencia.
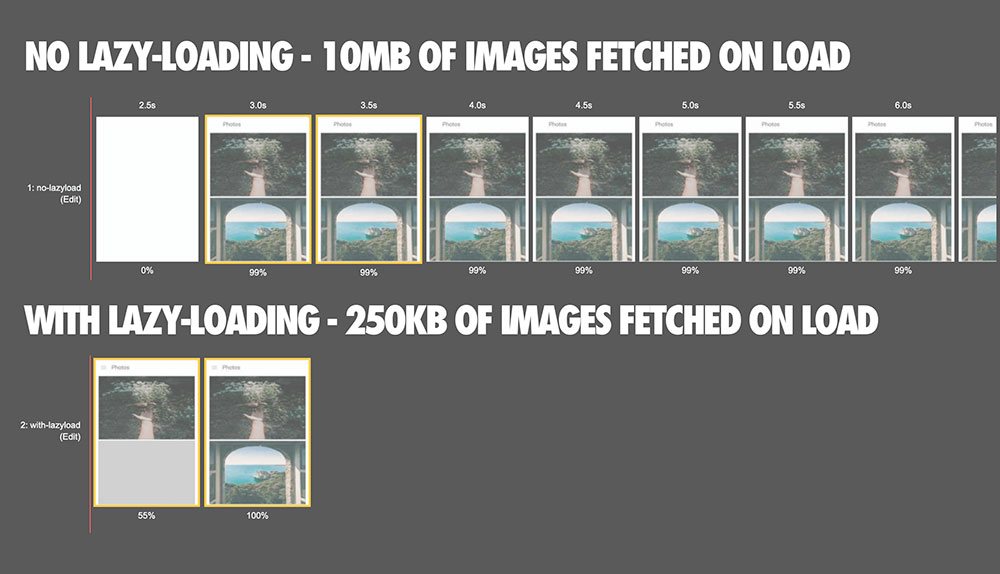
Una persona que pida una página web y sin moverse simplemente se vaya de allí (con un clic o volviendo a la página anterior) notará una mejora notable. A nivel de datos –como puede verse en el ejemplo– una página con 10 MB de imágenes puede acabar convertida en un «primer pantallazo» rápido de sólo 250 KB: no hay que descargar las 40 fotos que haya en la página, sino sólo las dos primeras que se ven.
El código tendría este aspecto:
<img loading="lazy" src="celebration.jpg" loading="lazy" alt="..." />
Parece fácil de implementar. La técnica tiene sutilezas para marcar varios niveles o parámetros a la hora de diferir: activar la función, desactivarla, modo automático, etcétera y puede aplicarse también a la carga de iframes y vídeos, además de estar preparado para funcionar con JavaScript para garantizar la compatibilidad con diversos navegadores.
Aunque esta técnica ya era conocida y se usaba en otras áreas (por ejemplo para diferir la carga de librerías de JavaScript o tipografías, normalmente un poco pesadas) incorporarlo de forma nativa parece todo un avance. El típico caso de… ¿Cómo no se le había ocurrido a nadie antes? Se puede leer más al respecto y ver algunos ejemplo de código y enlaces a las especificaciones en el blog de Osmani: Native image lazy-loading for the web!