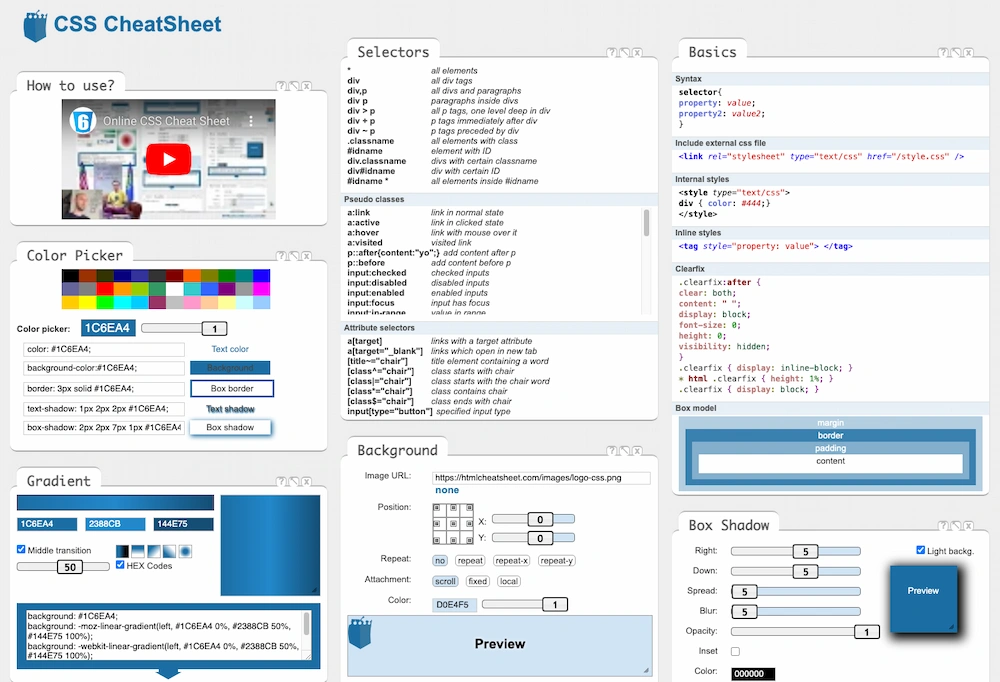
He visto una referencia a una Chuleta de JavaScript y en la misma página encontré otra sobre HTML y otra más sobre CSS. La diferencia respecto a tenerlas en un papel es que algunos detalles son interactivos, con las típicas utilidades para que todo sea copiar-y-pegar, más rápido y sencillo.
Cada chuleta está organizada en paneles, que más o menos de aquella manera se pueden mover para organizarlos (con un clic en la flechita diagonal). Los que no te sirvan se pueden eliminar. Luego están los que tienen cierta utilidad: en la hoja del CSS, por ejemplo, hay un selector de color, un generador de degradados, visualización de cajas y cosas así.
En la chuleta de HTML hay tablas con caracteres/entidades, generadores de tablas, iframes, enlaces, listas y demás, muy a la antigua usanza.
Son los típicos enlaces que no vienen mal y pueden resultar útiles, así que a añadirlos a la carpeta de enlaces con herramientas.
Relacionado:
- Un generador de botones en CSS rápido y sencillo
- Un embellecedor de código HTML, CSS y JavaScript
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- PureCSS permite construir webs minimalistas con CSS, sin JavaScript
- Un repositorio de código HTML enrevesado
- Algunos artículos sobre HTML y códigos un tanto desconocidos
- Algunos trucos y briconsejos de HTML
- Un elegante generador de «enlaces mailto» HTML
- Operadores de JavaScript: un buscador rápido a modo de «chuleta»
- Un completísimo y recomendable tutorial sobre JavaScript «moderno»
- El juego de la igualdad en JavaScript
- Cómo escribir código con estilo