Mariko Kosaka ha publicado en el área de desarrolladores de Google este interesante curso en cuatro partes titulado Un vistazo al interior de un navegador web moderno (en este caso: Chrome) en el que con dibujos explica lo que sucede entre bambalinas con uno de los programas que más habitualmente utilizamos para viajar de un lugar a otro por Internet.
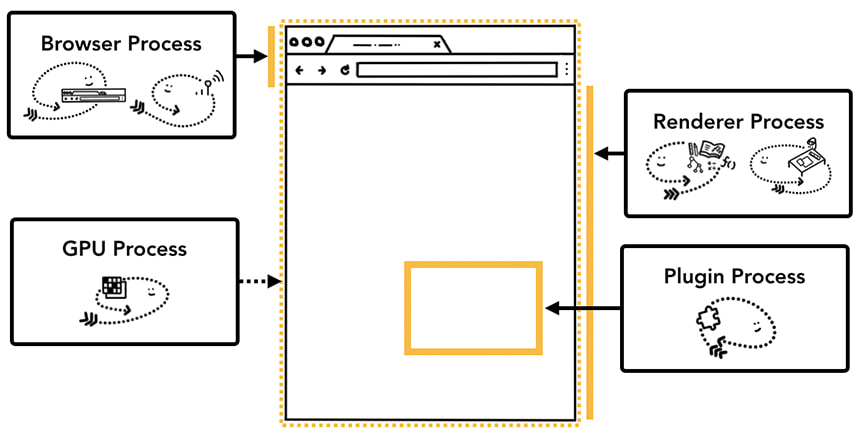
En la primera parte cubre cómo funcionan la arquitectura, la CPU/GPU y memoria, la ejecución de procesos e hilos y lo que hace cada uno de ellos. Esto tiene que ver con el uso de la memoria, el aislamiento entre procesos y ese tipo de tareas. La segunda cubre los procesos de navegación: conexiones de entrada/salida, navegación de unos sitios a otros, carga de las páginas y rendering. La tercera se refiere al contenido de las páginas: el DOM, los estilos CSS, JavaScript, el dibujado y composición de la página en sí. La última parte describe los eventos de entrada/salida, como el scroll y otros eventos que pueden producirse.
El curso abarca muchos temas y es detallado aunque no muy técnico, con explicaciones de alto nivel –y muchos dibujos interesantes– sin entrar en tecnicismos. Puede venir bien para quien quiera aprender sobre cómo funcionan a grandes rasgos los navegadores y algunas de sus características, o cómo se pueden optimizar las páginas web, aunque para otros detalles sea necesaria documentación más técnica.
Del mismo estilo hay que recordar Cómo los navegadores web dibujan las páginas HTML/CSS, explicado por los desarrolladores del Project Quantum de Mozilla/Firefox.