Richard Rutter ha publicado un muy completo artículo en A List Apart acerca del diseño de tablas en la web utilizando básicamente CSS y desde el punto de vista tipográfico. «Las tablas son para leerlas, no para mirarlas», es su máxima. Con esto en mente en Web Typography: Designing Tables to be Read, Not Looked At revisa los problemas típicos que aparecen a la hora de mostrar información tabulada y cómo hacer para que sea más legible.
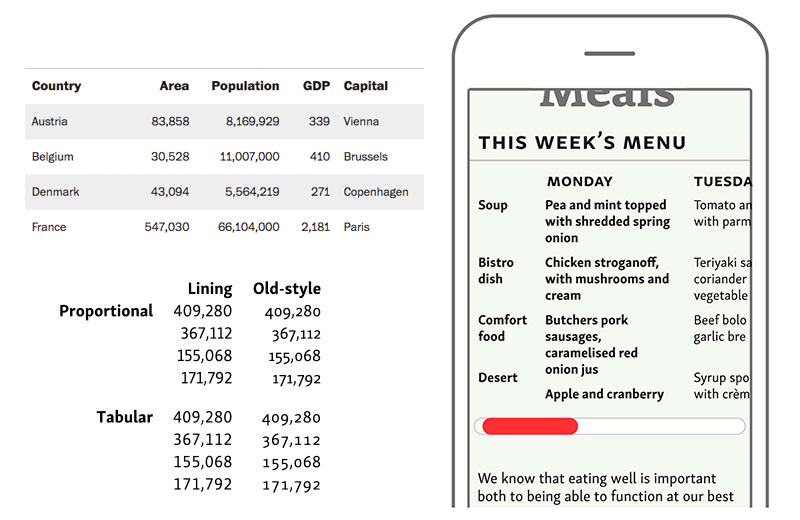
Entre los diversos aspectos a cuidar están mantener un ancho y unas tabulaciones que garanticen la legibilidad de la información, una correcta alineación de las columnas (izquierda, derecha, coma decimal), una tipografía adecuada (ancho fijo o variable) y la forma de hacer agrupaciones y añadir notas para mejorar la legibilidad.
También revisa uno de los mayores problemas actuales: adaptar grandes tablas a pantallas pequeñas (como las de los móviles). Entre las soluciones están inclinar las etiquetas de las columnas o –aunque sorprenda a muchos– liberar el desplazamiento horizontal, haciendo que la tabla se vea tan ancha como deba ser pero sea el usuario quien deba recorrerla con el dedo. Otra solución es linearizar las tablas, convirtiendo por ejemplo una tabla de tres columnas en tres líneas horizontales agrupadas, separadas por una raya.
También da muchas pistas y ejemplos con código sobre métodos CSS para lograr estos efectos, muchos de los cuales son realmente fáciles de implementar incluso en diseños adaptables para varios formatos.
El artículo está adaptado de uno de los capítulos de Web Typography: A handbook for designing beautiful and effective typography in responsive websites (2017), un volumen muy completo sobre otras técnicas de diseño tipográfico web que en España está disponible a través de Amazon.
Relacionado: