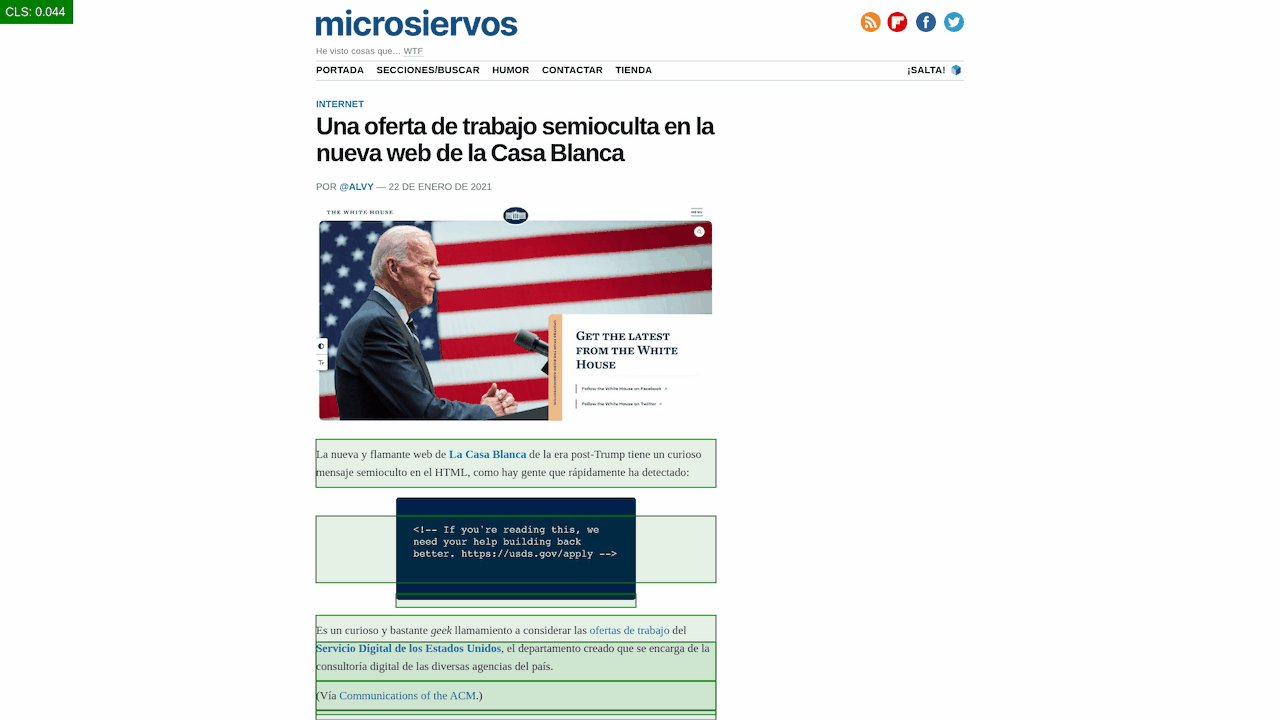
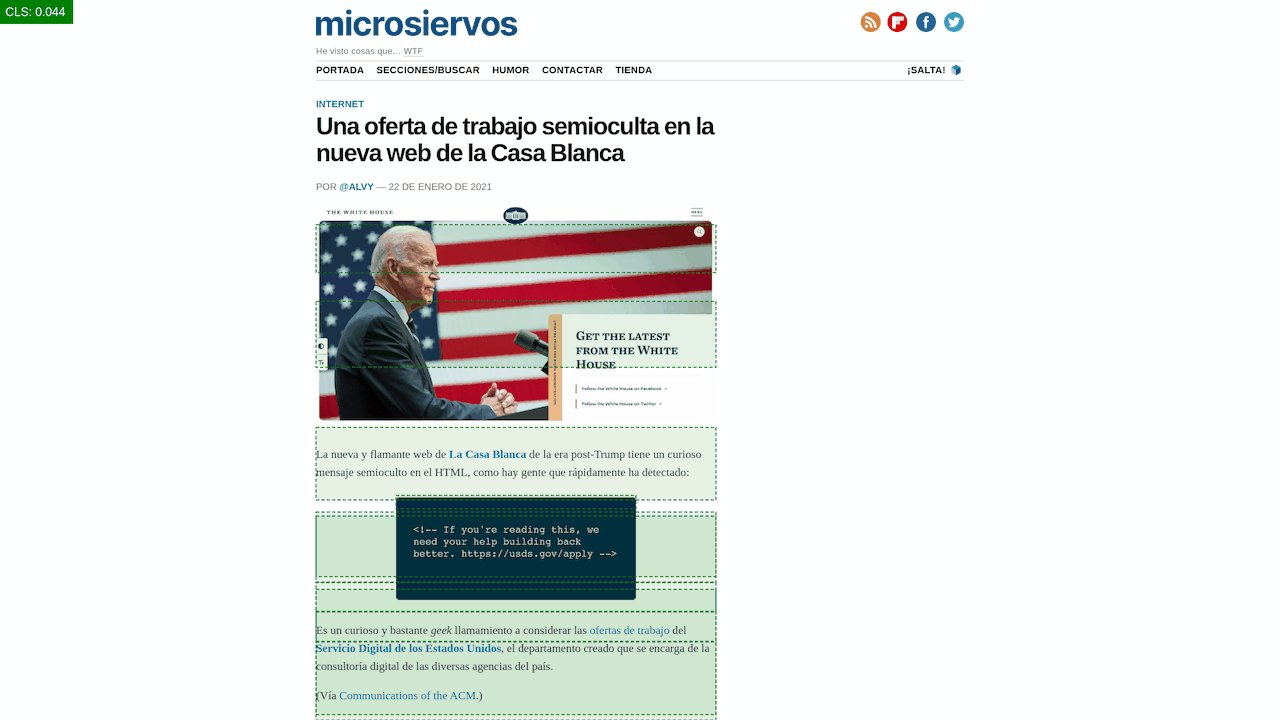
Con esta utilidad de Defaced llamada Layout Shift GIF Generator se puede generar un GIF animado que muestra cómo se cargan las páginas web tanto en dispositivos móviles (mobile) como en ordenadores(desktop). Tan sólo hay que teclear la URL completa, prefijo incluido.
La clave del asunto aquí es investigar lo que sucede con el Cumulative Layout Shift (CLS), algo que podríamos traducir por «Cambio de diseño acumulativo». Es un factor importante de la interacción con contenidos web y algo que todo el mundo ha experimentado alguna vez: una página se está cargando y de repente una parte se mueve porque aparece una imagen que no estaba ahí, cambia una tipografía por otra o aparecen botones que se estaban cargando en segundo plano.
Google y otros buscadores utilizan el CLS para valorar las páginas. Lo hacen calculando cuánto cambia la zona visible de la pantalla durante la carga y asignándole una puntuación. Cuanto más bajo el CLS, mejor. Esta utilidad simula ese proceso y lo plasma en un GIF animado; pueden apreciarse las zonas conflictivas con marcas, vistas como en una película.
La simulación se hace en una ventana de 1920 × 1080 para la versión desktop o con un Nexus 5X para la versión móvil, utilizando la herramienta Lighthouse de Google.
Relacionado:
- Pingdom Full Page Test, medidor de velocidad de páginas web
- OctaGate SiteTimer: medir la «velocidad» de páginas web
- Herramientas para mejorar el tiempo de carga de las páginas web
- La gente siempre hace scroll en la Web
- Quienes leen contenido en los móviles hacen menos scroll
- Páginas web más y más pesadas
- La importancia del «scroll en profundidad» en las páginas web
- El 80% de quienes lean esto verán al menos los primeros 550 píxeles
- Squoosh, el optimizador de imágenes de Google