La gente que ha desarrollado Chartbeat –un servicio que permite ver en tiempo real las métricas básicas de las páginas web, como el número de visitantes simultáneos, tiempo duran las visitas, velocidad de carga, etcétera– ha publicado un pequeño análisis sobre la importancia del scroll en profundidad. Me quedo con los datos más relevantes [nota: son de usuarios web, no desde móvil]:
- Un 35% de la gente abandona la página sin siquiera haber hecho scroll. Pero eso quiere decir que hay otro 65% que siempre baja.
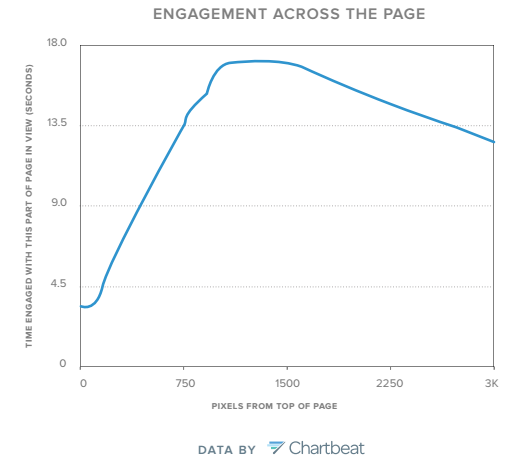
- El 80% de lo que se ve está en el primer pantallazo (550 px) pero solo se le dedican unos 4 segundos, mientras que al llegar a los 1200px se multiplica el tiempo por 4, hasta unos 16 segundos.
- Quienes hacen scroll pasan mucho más tiempo interactuando por abajo que por arriba, independientemente de si «vuelven» a la parte superior.

El gráfico muestra en vertical el tiempo que la gente dedica a cada parte de la página (entre 4 y 16 segundos) a medida (eje horizontal) que se va bajando en la página, desde los 0 a los 750px, 1500px, 2250px, etcétera. El pico parece estar entre los 1000 y 1600px.
La recomendación que hacen es ir rápido «al tema» en el primer pantallazo pero luego no olvidarse incluir debajo más opciones, menús o destacados en la parte inferior porque allí también pasa mucho tiempo la gente que llega hasta ese punto. Y diseñar portadas, secciones y artículos teniendo esto en cuenta.
Bonus: Aprovecho para recomendar Chartbeat como un gran servicio, que aunque es de pago (del orden de unos 10 euros al mes) proporciona un gran feedback en tiempo real, sobre todo en el lanzamiento de cualquier proyecto. En Microsiervos lo menos usado durante años, aunque una vez te acostumbras las alternativas como la opción Tiempo Real de Google Analytics van igual de bien – y son gratis.
Relacionado:


