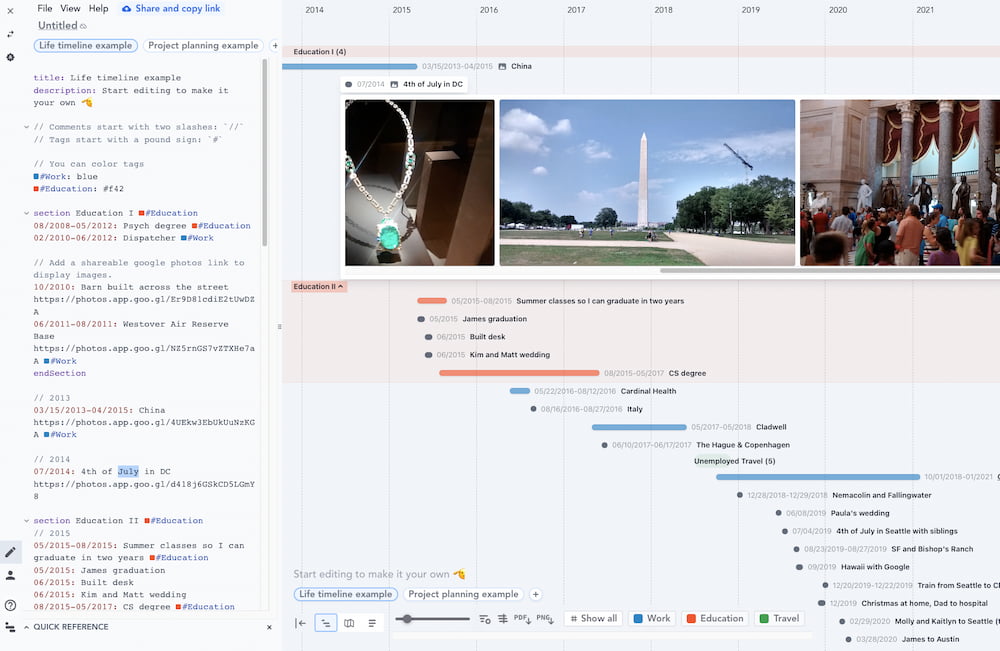
Markwhen tiene una pinta estupenda, aunque es de esas mini aplicaciones que necesitas probar con datos reales durante bastante tiempo para ver hasta qué punto encaja y resuelve lo que necesitas. Sirve para crear cronologías a partir de archivos de texto con algunas marcas/códigos que se convierten en una imagen en cascada de lo más vistosa. Puede servirte tanto para cronologías históricas como para proyectos o lo que se te ocurra.
A mi a simple vista me recordó al generador de diagramas de Sankey donde también se utiliza un pequeño fichero de texto formateado adecuadamente con marcas para generar espectaculares gráficos informativos. Aquí es parecido y cuestión de aprenderse unas decenas de marcas alrededor de las fechas y descripciones. Con las barras # se definen los colores en RGB; con // se añaden comentarios y, lo más importante, cuando una línea comienza por una fecha aparecerá como una nueva línea en la cronología.
Naturalmente se pueden definir secciones (section) para agrupar los elementos y las fechas pueden ser tanto un año como año+mes o día+mes+año; afortunadamente se puede cambiar al formato europeo con sólo poner dateFormat: d/M/y en la cabecera. El formato usado para las fechas y rangos es el llamado EDTF. La «unidad mínima» es el día (no hay horas). La visualización permite agrupar/desagrupar, zoom y alguna que otra cosa útil: modo nocturno, cambiar posición de los paneles, etcétera.
Cuando todo está listo se puede exportar en varios formatos: PDF, PNG; el fichero que define la cronología no es más que un archivo de texto .TXT normal y corriente; en eso radica su grandeza. Se puede dejar guardado en la nube, compartir o descargar.
Hay detallada información de todas las marcas/códigos en la Documentación del proyecto, que además tiene un blog donde se pueden ir apreciando su evolución. El proyecto es de código abierto y se puede seguir en Github.
Relacionado:
- TimeLineCurator: una herramienta para crear cronologías
- Histropedia: las cronologías interactivas
- La cronología de los personajes de la historia
- Una cronología de los hitos en las imágenes generadas por ordenador para películas, series y documentales
- Una cronología estilo xkcd de la temperatura promedio de la Tierra y lo que ocurre de -4°C a +4°C