Uno de los factores que muchas veces se ignoran a la hora de tener en cuenta la accesibilidad web es el contraste de los colores elegidos para los fondos, textos y diversos elementos de los interfaces de la web. Tanto las personas con dificultades de visión como el resto de la población se pueden beneficiar de que los matices de color elegidos contrasten mejor y sean más visibles y legibles.
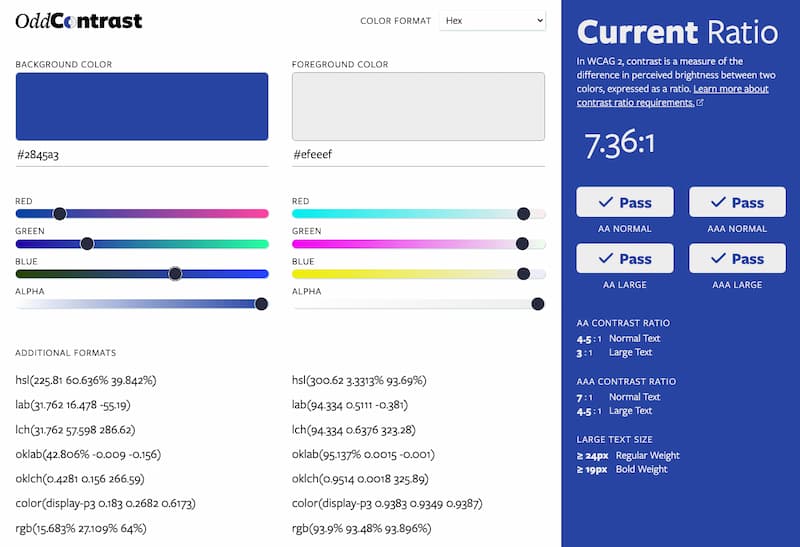
Aunque muchas herramientas que miden la usabilidad de las páginas permiten detectar estos problemas con OddContrast es más fácil asegurarse de que se eligen los colores correctos y buscar alternativas. Básicamente se eligen dos colores: fondo y color principal que se muestran en pantalla y en el lateral derecho, pudiéndose variar con deslizadores en diversos formatos: sRGB, Hexadecimal, HSL… Se incluye el canal Alpha (transparencia) por si acaso se usa.
Para evaluar si el contraste es correcto, considerándose como «la diferencia de brillo percibido» se utilizan los valores del estándar WCAG 2 del W3C. Este estándar marca cómo se calcula esa relación para en varios niveles de conformidad: A, AA y AAA, de menos a más exigentes, y en dos tamaños: normal y grande (más de 24px normal o 19px en negrita). Cada botón aparece con un Pasa o Falla según sea correcto o no. Si alguna combinación falla, basta modificar un poco los colores hasta que todos sean válidos. La diferencia a veces es casi imperceptible pero para algunas personas puede ser importante.