Este código CSS llamado new.css permite crear una web «moderna y adaptable (responsive)» en HTML con sólo incluirlo con un par de líneas en la cabecera de la página. Eso carga los 4,5 KB de código .css necesarios y ya está. Ni scripts, ni jQueries ni más cosas recargadas. Tan sólo se permite la licencia de cambiar la tipografía por la Inter, una gran elección que igual habrás visto usada ahí.
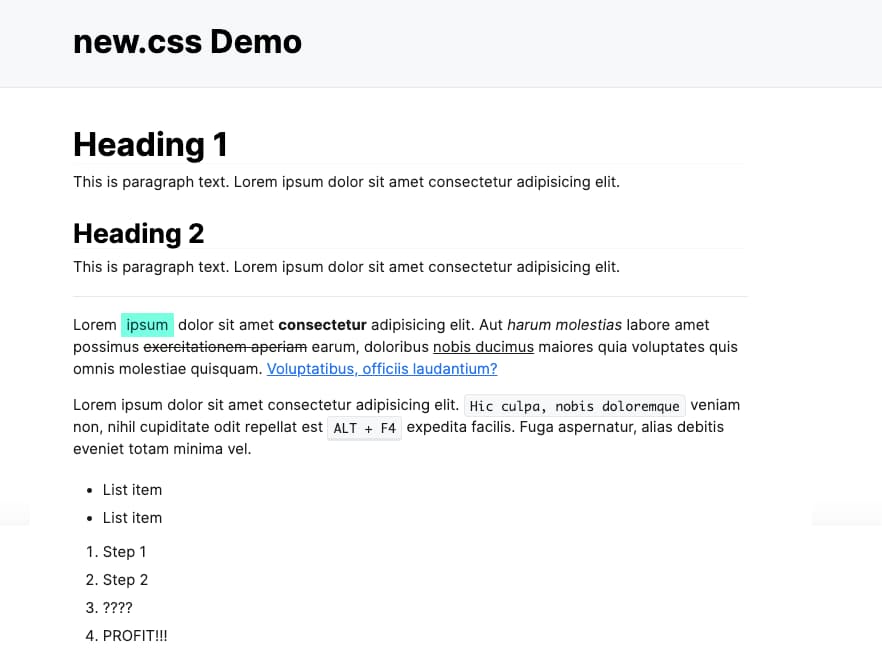
Se puede ver new.css en acción en la demo estilo lorem ipsum tradicional: el código resultante es absurdamente simple y puro, como de la web de los 90. Pero está perfectamente preparado para la «web moderna» y con algunos elementos semánticos: cabeceras, tablas, código, botones…
Además de eso todo funciona sin problemas y a máxima velocidad tanto en el navegador del ordenador como en tabletas o móviles. Y dentro del minimalismo también se pueden incluir como siempre la descripción y palabras clave (keywords) para SEO, imágenes OpenGraph (og:) para que aparezcan las miniaturas en los buscadores y servicios de lectura, etc.
También se pueden personalizar los temas de new.css en tres versiones: normal, nocturno y terminal verde fosforito, como Matrix manda. Todo es código abierto, por cierto. Se puede descargar y seguir su evolución en Github: new.css.
Relacionado:
- HEAD: una guía completa sobre la cabecera del HTML
- Trucos de rediseño de interfaces de usuario
- CSSreferenc.io: una guía visual de las propiedades CSS
- Un embellecedor de código HTML, CSS y JavaScript
- Cómo los navegadores web dibujan las páginas HTML/CSS
- ¿Por qué es tan raro CSS? Una explicación
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- Aprender Internet es difícil, pero no tiene por qué serlo
- Los tutoriales de Layout Land: técnicas CSS Grid y Flexbox
- La paradójica complejidad del CSS, que aumenta y disminuye a la vez