Algunos conocidos y otros no tanto, en HTML Tips Marko Denic explica unos trucos de HTML bastante interesantes. Y es que sucede que a menos que estés continuamente poniéndote al día sobre las incorporaciones al llamado lenguaje de la Web puede haber muchas novedades que te pierdas de una versión a otra, sobre todo si aprendiste HTML hace tiempo.
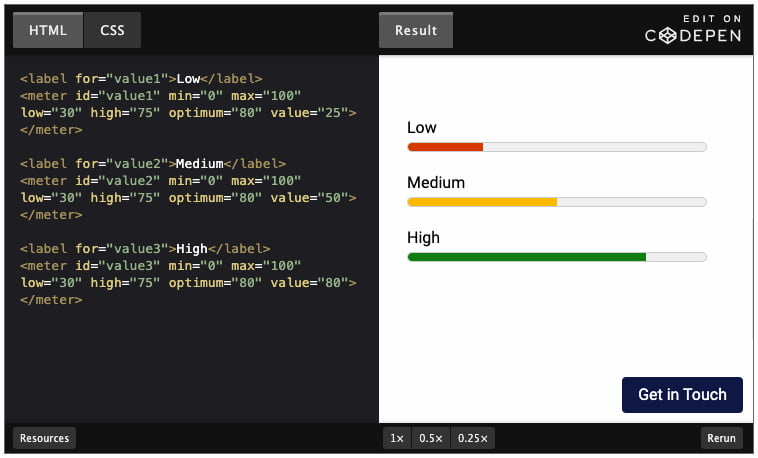
Entre las más recientes, interesantes y efectivas para mi gusto (este es un claro caso de YMMV) está el atributo loading="lazy", que se puede usar en imágenes y frames para «acelerar» la carga de las páginas web, descargando las imágenes sólo cuando están «a la vista» e ignorándolas si quedan por debajo de la zona visualizada de la página. (En Microsiervos lo usamos desde hace año y medio, y vaya si se nota en la velocidad). También está <meter> para mostrar «contadores» en forma de barras de progreso y otro muy práctico, el start en las listas ordenadas (ol) para empezar en un valor determinado. Recordatorio: <ol reversed> ordena la lista al revés.
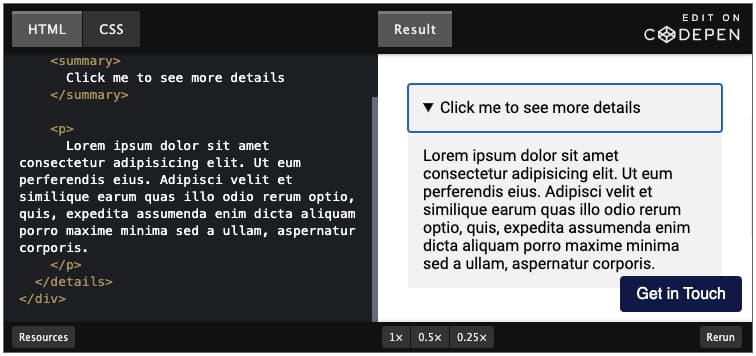
Otros no menos interesantes son el fieldset para agrupar campos en los formularios, la «Búsqueda nativa HTML» a modo de búsqueda rápida de valores conocidos en los campos de texto, o el atributo spellcheck para activar o desactivar el corrector de textos al escribir en los campos. Otros que he descubierto son <input type="range"> para campos con un deslizador y details para crear un «acordeón», una buena solución nativa por ejemplo para ampliar información u ocultar la respuesta a un problema/acertijo.
Me ha hecho gracia ver también uno de los trucos más viejos de la chistera de los HTMLeros, lo de usar en la URL parámetros falsos añadidos como ?v=2 (yo soy más de ?foo, ?bar o incluso ?42) para descachear imágenes y favicons que se queden almacenados en la caché y no se actualicen ni con reload. Usar Mayúsculas+F5 (Mayúsculas+Cargar página de nuevo) en el navegador web –también conocido como SuperReload– también funciona, pero no todo el mundo se lo sabe. ¡Ah! Y también sirve al subir contenidos a redes sociales, como Facebook o Telegram para forzar la actualización de los títulos/tarjetas que extraen de las páginas y pueden haberse quedado cacheados en sus servidores.
Si trabajas con clientes haciendo páginas web enséñales el truco del SuperReload antes de entrar en una espiral de locura porque no puedan ver los cambios que estás haciendo de una versión a otra.
En total la lista son 15 consejos, y Marko promete más, así que estaremos atento. ¡Siempre se aprende algo nuevo!
Relacionado:
- Trucos de rediseño de interfaces de usuario
- Un repositorio de código HTML con componentes de interfaz
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- Un embellecedor de código HTML, CSS y JavaScript
- 10 plantillas en CSS de una sola línea
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- Cómo los navegadores web dibujan las páginas HTML/CSS
- Microsiervos: ciencia, tecnología, internet y mucho más