Cuenta la leyenda que en los tiempos prehistóricos de Yahoo los responsables de sección recibían un aviso de correo cuando alguna de sus páginas web superaba los 50 KB de tamaño: un robot se encargaba de revisar la navegación y de alertar de las páginas pesadas y lentas. De ese modo el directorio se podía mantener ligero y rápido y la experiencia para el usuario mejoraba.
Corren otros tiempos y raro es el sitio con páginas de menos de 100 ó incluso 200 KB en su portada. Imágenes, vídeos y animaciones ralentizan muchas webs y la mayoría de webmasters ni siquiera se preocupan por ello. Por suerte Steve Souders, Chief Performance Yahoo, ha decidido «compartir su sabiduría» y desvelar a la red las 13 reglas del rendimiento web que considera prioritarias.
Además de eso, ha convertido esas reglas en un plug-in llamado YSlow para Firebug (en Firefox) que todo webmaster apreciará tener instalado.
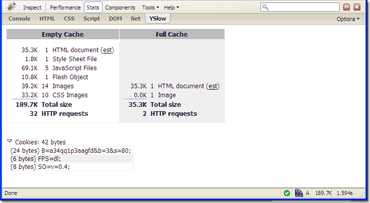
Para acceder a todas sus posibilidades hay que instalar primero Firebug y luego YSlow. A partir de entonces, al ir navegando, se capturan todos los datos relativos a las páginas y sus elementos. Hay información sobre Rendimiento, Estadísticas y Componentes. Datos infinitamente detallados e interesantes, como la velocidad de carga con caché y sin caché, los tiempos de descarga de cada componente y objeto, los pesos de las cookies y sus valores, scripts, elementos en Flash, hojas de estilo y demás. Realmente exhaustivo. A partir de ahí el plug-in también compara la información con las 13 reglas, ofreciendo consejos prácticos para mejorarlas.
Los resultados analizados durante años en Yahoo con usuarios reales, mediante pruebas A/B, son los que han llevado a las conclusiones de que los siguientes son los aspectos más importantes a la hora de crear sitios web rápidos, ligeros y más navegables:
Las 13 reglas del Rendimiento Web
- Reducir el número de peticiones HTTP
- Usar una Red de Distribución de Contenidos (CDN)
- Añadir la cabecera «Expires»
- Comprimir con Gzip los componentes
- Poner los CSS al principio
- Mover los scripts al final
- Evitar las Expresiones CSS
- Hacer que los JavaScripts y CSS sean externos
- Reducir las búsquedas en los DNS
- Minificar los scripts de JavaScript
- Evitar redirecciones
- Eliminar scripts duplicados
- Configurar los ETags
(Vía O'Reilly Radar.)
- Pingdom Full Page Test, test completo de páginas web.
- OctaGate SiteTimer, para medir la «velocidad» de páginas web.
- Analizador de Robots.txt, otra útil herramienta.
- SEOtester, varias herramientas optimiadoras para buscadores.