
Ahí van algunos artículos que recopilé sobre programación en HTML en los que se explican códigos y atributos útiles-pero-no-tan-conocidos para mejorar las páginas web. Cuestiones como evitar que en un formulario aparezcan palabras subrayadas porque se «dispara» el corrector ortográfico, cómo aceptar sólo cierto tipo de ficheros en los cuadros de diálogo (por ejemplo, los .jpg y .png), mostrar valores por defecto o cargar las imágenes en diferido.
- Those HTML Attributes You Never Use (Louis Lazaris)
- 24 HTML Attributes You Want to Use (@Madzadev)
- 12 Simple HTML Snippets (@Madzadev)
En todos ellos se explican esos códigos y atributos que por ser relativamente recientes, inusuales o poco conocidos son muy útiles. La verdad: no es el típico código que te encuentras en los tutoriales o cotilleando páginas HTML, porque o bien es insual o bien la gente prefiere reemplazar este código por librerías más complejas.
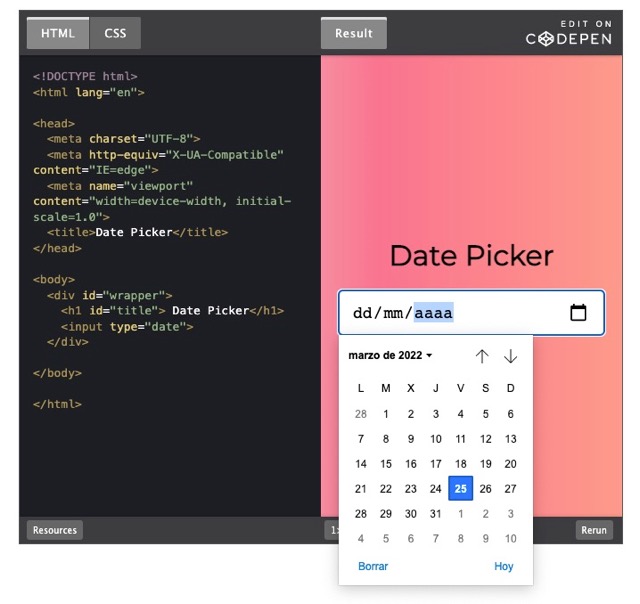
La última referencia más que explicaciones son snippets o trozos de código ya estilado en HTML+CSS para crear elementos útiles como un calendario para seleccionar fechas, un reproductor de archivos MP3 o un visualizador de vídeo.
Entre otros se explican:
enterkeyhint
download
imagesizes
loading="lazy"
accept
spellcheck
Mi favorito es loading="lazy" para acelerar la carga de las páginas. Lo que hace es que las imágenes e iframes simplemente no se piden al servidor si no están en la zona visible de la pantalla. Y cuando se desplaza el contenido, entonces se piden. Tan sencillo como efectivo para ahorrar tiempo y datos.
Si conoces algún artículo similar que pueda resultar interesante como para añadir a esta lista, ya sabes, nos envías la pista por Twitter o por correo.
Relacionado:
- Barras de progreso e indicadores de carga en CSS
- Un generador de botones en CSS
- 10 plantillas en CSS de una sola línea
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- 10 plantillas en CSS de una sola línea
- Un editor CSS de degradados de color para textos en páginas web
- Un repositorio de código HTML enrevesado
- Vídeo: CSS grid para 10 plantillas con las que crear diseños modernos
- NES.css: para retrotraer el estilo de las páginas web
- 100.000 iconos libres y gratis organizados en colecciones
- Bioicons, un lugar para descargar ilustraciones e iconos científicos
- Un pack de iconos gratuitos sobre el coronavirus
- Heroicons: una colección de iconos minimalistas con licencia libre
- Las banderas del mundo como imágenes con licencia de código abierto
- Las paletas de color de Colorion
- Mastershot es un editor de vídeos online
- Google Fonts añade iconos en estilo Material Design a su colección
- Vectorizer: una sencilla utilidad de gráficos vectoriales



