En este estupendo tutorial titulado Cómo dibujar una cuerda en SVG con JavaScript de Stanko, a.k.a. Muffin Man, enseña todo el proceso de desarrollo desde que él y sus amigos pensaron en cómo harían para dibujar una cuerda –o maroma, cuestión de tamaño– en formato vectorial.
El proceso comienza por un análisis mirando el aspecto de cuerdas reales, por ejemplo e una foto. Entonces describe cómo para empezar basta con trazar la curva del recorrido, dividirla en partes iguales y calcular las normales (perpendiculares a las tangentes) en esos puntos. Las normales se pueden inclinar para obtener lo que básicamente sería la cuerda trazando la hélice en 3D. Para recrear esos segmentos se unen los pares de puntos y redondean. Esa parte tiene el primer interactivo que muestra cómo se puede hacer con varias iteraciones y una proporción de aspecto.
Lo más complicado es mejorar esos segmentos, porque las uniones dejan unos extraños huecos que dependen de la curvatura de la cuerda. La forma de mejorarlo es redondeando de nuevo esas formas, y encontró una solución en el algoritmo de Chaikin, aunque si el trazo es lo suficientemente grueso ni hace falta usarlo. Finalmente se pueden añadir colores y animación.
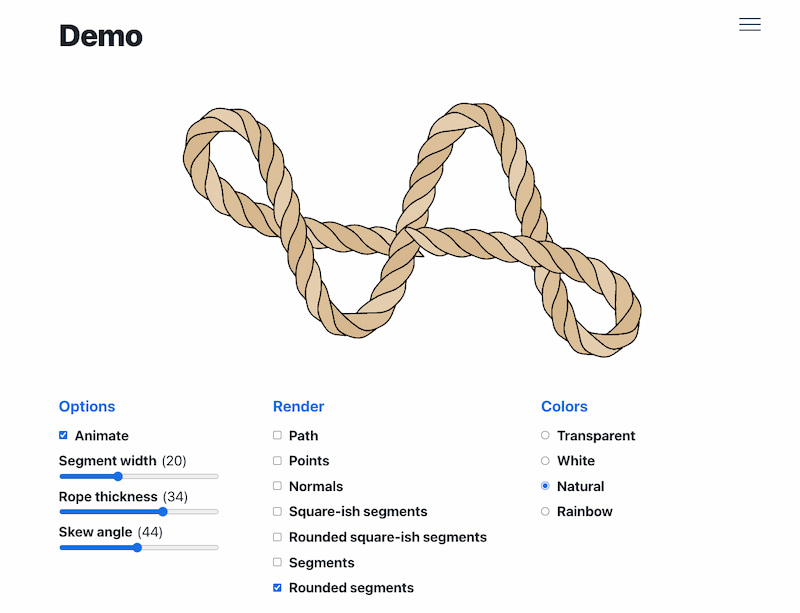
El resultado es una estupenda demo interactiva donde se pueden modificar muchos valores: qué mostrar, el ancho de los segmentos, cuerda, ángulos, colores, etcétera. En Codepen está el código para aprender y jugar con él (SVG rope from path) y también anda por ahí el código del interactivo, un poco más lioso.
Relacionado:
- Los 10 algoritmos más frecuentes en entrevistas de trabajo
- La aventura de crear desde cero un programa para jugar al ajedrez
- Sólo se mira una vez: YOLO, un algoritmo de visión artificial
- Algoritmos gráficos en C++ para trabajar con bitmaps
- El algoritmo de compresión JPEG con imágenes y fórmulas
- Formas geométricas y otras preciosidades generadas con datos
- Las rejillas hexagonales explicadas con geometría y algoritmos