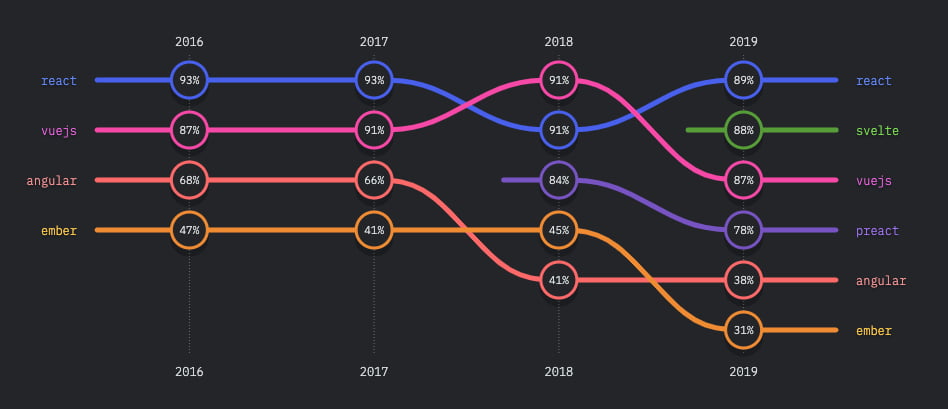
The State of JavaScript 2019 recoge como en otros años el estado del ecosistema de JavaScript, uno de los lenguajes que utilizan los navegadores web y que ya ha cumplido 24 años. El estudio lo hecho Sacha, Raphaël y Amelia y se basa en más de 21.000 entrevistas/encuestas.
Entre otras cosas incluye estadísticas sobre los diversos sabores de JavaScript (TypeScript, Reason, elm, PureScript, ClojureScript), las librerías y frameworks (React, Svelte, Vue.js, Preact, Angular, Ember), la gestión de datos (GraphQL, Apollo, Redux, MobX, Relay) y los back ends (Express, Next.js, Nuxt.js, Gatsby, Koa).
También se habla de otras herramientas, de los sitios de recursos favoritos donde aprender y preguntar.

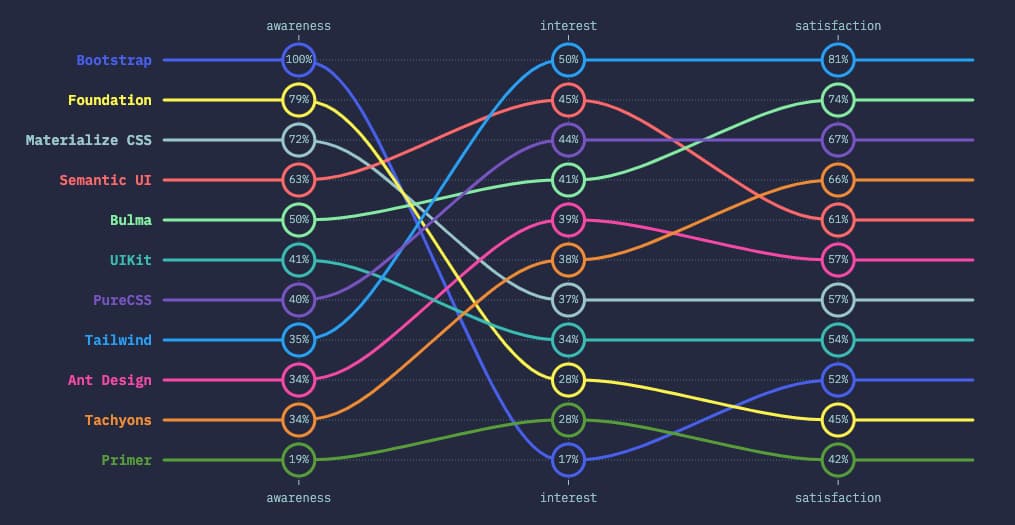
Otro recurso similar es The State of CSS in 2019 donde se hace un análisis similar pero de CSS, el lenguaje de diseño para la presentación de las páginas web. Aquí puede verse desde qué unidades son las favoritas para el desarrollo al uso de los layouts, algo relativamente reciente para la cantidad de años que tiene CSS. Aquí también hay una gran lista de recursos donde aprender más.
Relacionado:
- JavaScript es ya el lenguaje de programación más conocido entre los desarrolladores
- ¿Por qué es tan raro CSS? Una explicación sobre por qué funciona y cómo resuelve problemas diversos
- Los tutoriales de Layout Land: técnicas CSS Grid y Flexbox para crear páginas web adaptables
- Un tutorial animado de Flexbox
- La paradójica complejidad del CSS, que aumenta y disminuye a la vez
- Slick: el carrusel definitivo en HTML/CSS/jQuery
- CSSreferenc.io: una guía visual de las propiedades CSS