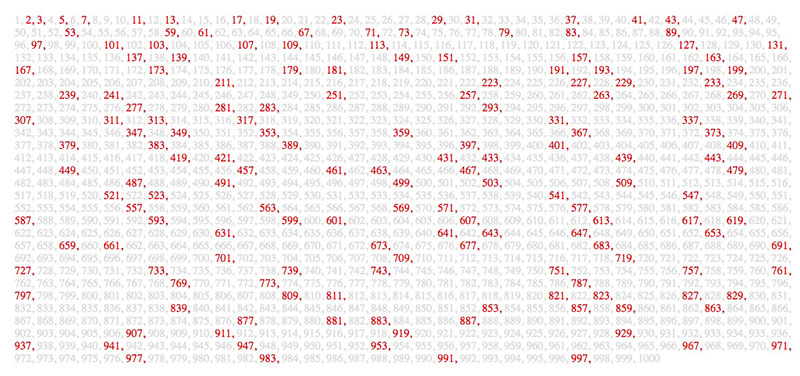
Xieranmaya (con ayuda de su hermana Tian Qiong) explica en su página de Github cómo se pueden detectar y contar números primos con cualquier navegador web utilizando código CSS. La demo cuenta de 1 a 1000 y resalta en color rojo los números que son primos: sólo divisibles por sí mismo o por la unidad.
CSS es un lenguaje de diseño gráfico, pensado sólo para modificar la presentación de un documento HTML… Pero con algunos trucos puede hacer maravillas. Aquí la técnica está en usar la pseudo-clse nth-child, contadores y un millar de <li> donde aparecen los números según una formula sencilla – que por desgracia no parece muy escalable.
Pero poderse hacer, se puede. Quién querría hacerlo así en vez de utilizar un par de líneas en cualquier otro lenguaje más apropiado es un misterio, eso sí. Lo importante es reconocer la técnica para poder usarla como truqui cuando surja la oportunidad.