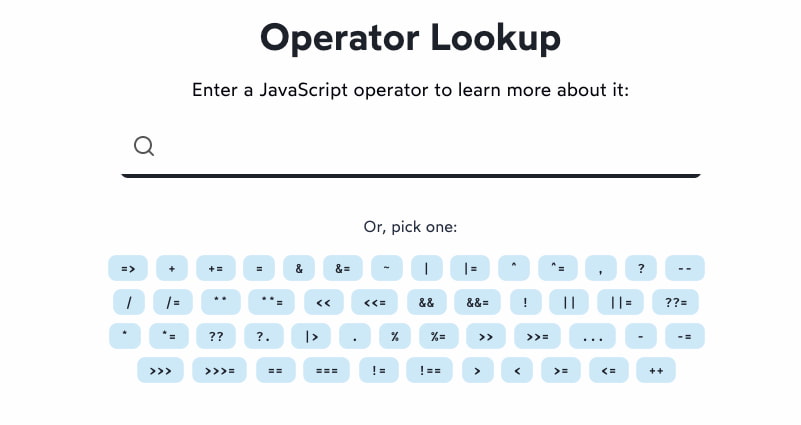
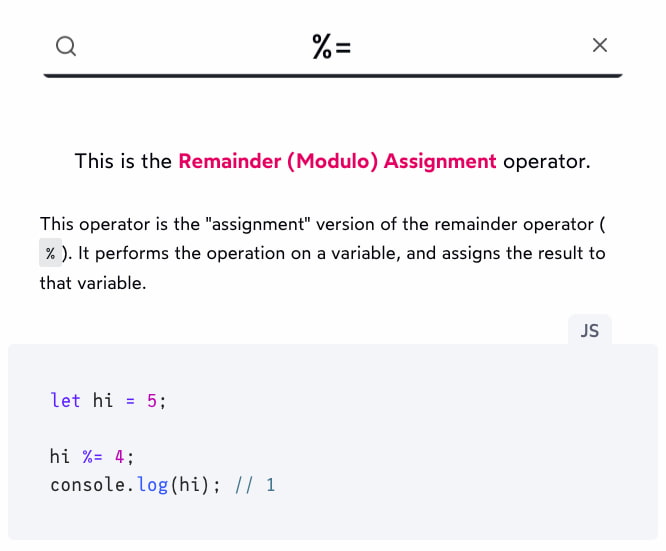
Para quienes el código de JavaScript les parezca un galimatías, o simplemente como referencia para tener a mano cual útil chuleta para no tener que estar mirando libros, Operator Lookup es una herramienta ideal. Basta un clic sobre el operador en cuestión en la parte inferior de la página para ver qué hace cada operador del lenguaje. Cada explicación se complementa con un ejemplo práctico, que generalmente es la mejor forma de aprender.
Están todos los operadores que ofrece JavaScript, desde los aritméticos (+ - * /) a los de asignación (+= *=) a los de comparación (> >= ==) y también los operadores lógicos (and, or, not expresados como && || !). También hay otros más «exóticos», como => que no es propiamente un operador sino que se utiliza en las funciones flecha.
Lo único que se echa en falta es poder realizar una búsqueda inversa: que si no te acuerdas cómo era el encadenamiento opcional (?.) pudieras escribir «opcional» y te mostrara los resultados apropiados. No sería muy complicado y mejoraría la funcionalidad de esta scriptchuleta.
Relacionado:
- RegExr: para escribir y comprobar expresiones regulares
- El juego de la igualdad en JavaScript
- Un embellecedor de código HTML, CSS y JavaScript
- JavaScript es ya el lenguaje de programación más conocido en
- El Estado de JavaScript y del CSS en 2019
- Script-8: para crear y compartir juegos retro en JavaScript
- Herramientas y librerías de visualización de datos con Python