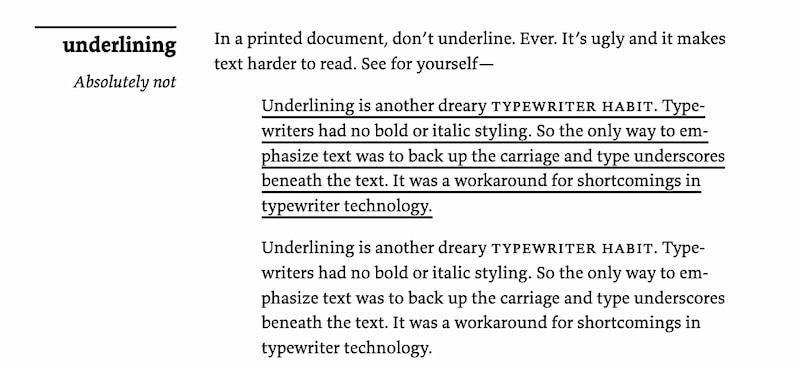
Hace poco una anotación sobre los subrayados me recordó poderosamente la evolución de la justificación del texto, esa técnica centenaria que actúa como un acordeón con las palabras y los espacios que hay entre ellas – a veces incluso con el interletraje– alineando a la vez a izquierda y derecha.
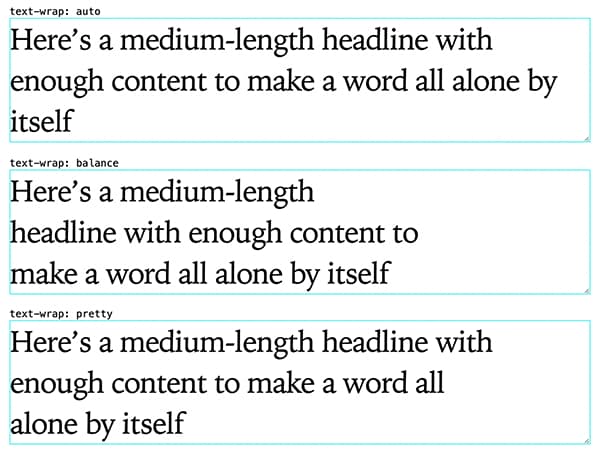
Ahora la mismísima Jen Simmons (desde hace algunos años trabajando para Apple) ha explicado los cambios más recientes que se están incorporado en el navegador Safari en artículo titulado Better typography with text-wrap pretty. El caso es que text-wrap: pretty; es una característica del CSS que ya existía en Chrome, Edge y Opera, aunque el cómo se aplicaba varía un poco de unos a otros navegadores.
Una historia justificada
Originalmente los libros se componían con tipos de metal, así que justificar el texto a ambos lados, aunque resultaba elegante, era tedioso y delicado. Se usaban unas varillas especiales para ello. Los periódicos, de hecho, usaban una combinación de texto en bandera (alineado a la izquierda) y justificado, según las secciones o la relevancia de la sección.
Con la llegada de las máquinas de escribir la cosa no cambió mucho; la mayoría de las tipografías que se usaban (ej. Courier) eran monoespaciadas, de modo que añadir espacios para que todo quedara justificado en su columna requería calcular mentalmente por anticipado (una vez pulsada una tecla no había vuelta atrás). Las primeras máquinas electrónicas con pantalla, normalmente de una línea, cambiaron esto un poco porque podían realizar una justificación bien calculada.
A todo esto los guiones para dividir palabras andaban por ahí. Normalmente eran una buena solución, pero hay que reconocer que muy elegantes no eran, porque tampoco coincidían siempre con el final de las líneas en cada columna. Con las impresoras y los primeros ordenadores esto mejoró un poco cuando muchos programas de tratamiento de textos empezaron a ser capaces de incluir reglas y diccionarios de división de palabras en puntos clave. Todo era más elegante y sencillo.
Justificar los textos se volvió tan normal que en muchos programas, como Word, era el valor por omisión. Eso sí, si se usaba mal, con texto demasiado grande o columnas muy estrechas podían quedar ríos de blancos, perfectamente visibles al mirar la página de lejos. Uno de los más notables: el texto de inicio de Star Wars.
Pero hete aquí que llegaron los navegadores web y el HTML. Sin diccionarios de división de palabras y con tamaños de columnas variables según manipularas la ventana, aquello era… una aberración tipográfica. Así que la Web nació «alineada a la izquierda» por simplicidad. De ahí aquello de el texto justificado no está justificado en la Web. Me gusta cómo lo definieron su uso: «… un intento de parecer serio y autoritario».
En las siguientes versiones del HTML y el CSS apareció el align="justify" para conseguir el efecto de justificado, así como mayores controles tipográficos. También surgieron hyphens: auto; y algún otro. Hasta que llegó Text-wrap: para embellecer el resultado.
El resultado es que algunas páginas web justifican el texto y otras no. A mí me gusta más sin justificar. Aun así, hay muchas maneras de decidir cómo dividir las palabras al final de las líneas para que todo quede más bonito, y eso es justamente lo que trabaja text-wrap.
Text-wrap: una forma de arreglar el desaguisado
La idea del Grupo de Trabajo CSS para Text-wrap: era que cada navegador se las apañara para hacer más bonito el resultado, gestionando la división de palabras, espaciado y palabras sueltas, demasiado largas o demasiado cortas, como buenamente pudiera.
El resultado busca:
- Igualar la variación del ancho de las líneas.
- Evitar los ríos de blanco.
- Evitar las huérfanas (palabras sueltas al final de párrafo).
- Priorizar las formas de dividir las palabras.
- Aprovechar la división por guiones de las sílabas.
- Aprovechar oportunidades de justificar.
- Evitar demasiados guiones consecutivos.
El caso es que ahora existen todas estas opciones (que además se pueden combinar con otros valores globales y CSS relacionado, como el de los guiones:
text-wrap: wrap; text-wrap: nowrap; text-wrap: balance; text-wrap: pretty; text-wrap: stable;
La principal diferencia entre wrap y balance es que balance busca equilibrar las líneas y entre balance y pretty que pretty usa más técnicas y el resultado suele ser mejor. La diferencia se pude ver en esta demo, donde se pueden activar y desactivar los guiones, la justificación y el text-wrap: pretty.
Como curiosidad, decir que en Microsiervos tradicionalmente usábamos un CSS para los titulares (H1) sin guiones, pero desde hace meses cambiamos a text-wrap: balance; probablemente empezaremos a probar en breve con text-wrap: pretty; para que se vean más bonitos y se puedan leer mejor tanto en el escritorio como en los móviles.