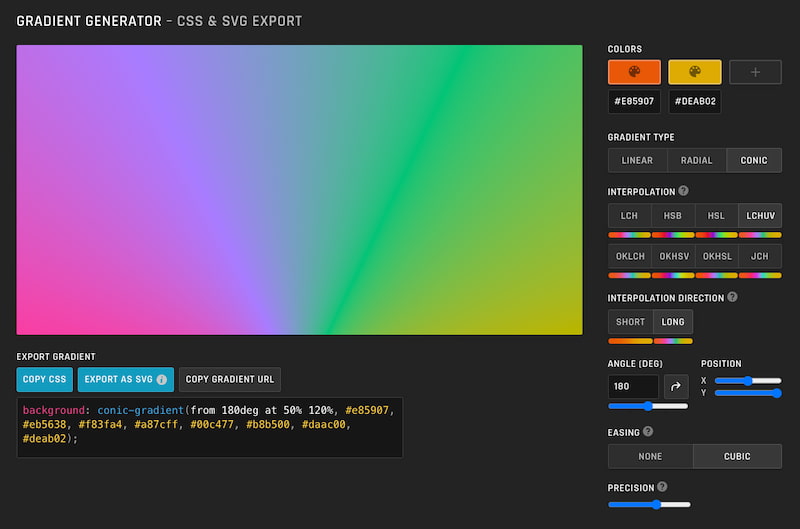
Este Generador de degradados me ha parecido una herramienta potente y sencilla de utilizar. Además proporciona el resultado, un rectángulo de suaves colores, en una línea de CSS listo para usar en cualquier página web (HTML) o como imagen SVG vectorial.
Denostado por muchos, admirado por unos pocos, el degradado es una transición suave entre dos o más colores. Como otras modas de diseño ha vivido mejores y peores épocas. Recuerdo que en los 80 era bastante popular, quizá porque los sistemas técnicos de por aquel entonces empezaban a permitir crearlos con mayor facilidad, y ahora en los 20s parece haber tenido un revival.
Lo que más me ha gustado es que el CSS permita generar estas curiosas transiciones con solo añadir algunas instrucciones del tipo linear-gradient: y la lista de colores. La web permite cambiar el tipo de degradado (lineal, radial, cónico), la interpolación, el ángulo y la precisión… Curiosas
Como con el controvertido page curl, se solía bromear con que también en el caso del degradado cada diseñador tenía derecho a usarlo una vez en su vida. Así que procura que cuando lo hagas sea la buena.