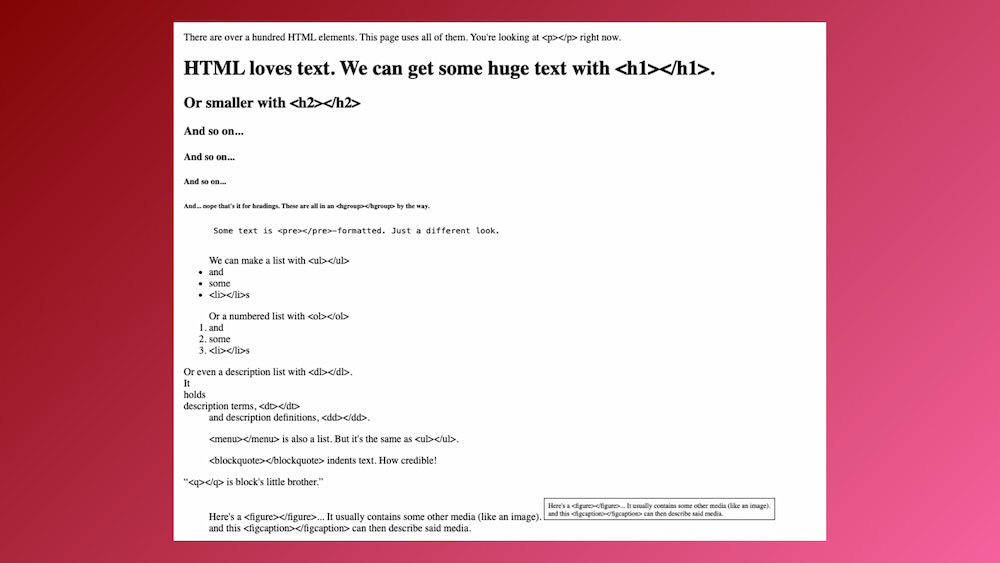
Will se entretuvo en recopilar meticulosamente todos los elementos HTML en una misma página web, lo cual resulta tremendamente instructivo e interesante a la vez. La página es totalmente minimalista y simplemente contiene una descripción de cada código HTML, desde <body> hasta <map> y algunos menos usuales. Bajar, subir, ver el código y aprender.
El código es bastante autoexplicativo, porque sólo hay que ver el código HTML (botón de derecho del navegador → ver código fuente de la página> para entender cómo funciona. No muestra todas las opciones posibles, porque serían casi infinitas, pero para todo lo demás siempre están las especificaciones de HTML del W3C.
Todos los días se aprende algo nuevo, y no es raro que haya gente que se sorprenda al ver <video>, <video>, aunque para mi las mejores son otras como <article>, <address> o <time> que sólo sirven para las máquinas, no los humanos. Yo en esta visita aprendí (o recordé, porque ni me acordaba de que existían) <ins>, <samp> y <q> («el hermano pequeño de <blockquote>.
Relacionado:
- Algunos artículos sobre HTML y códigos un tanto desconocidos
- Algunos trucos y briconsejos de HTML
- Un embellecedor de código HTML, CSS y JavaScript: copiar y pegar
- Chuletas de JavaScript, HTML y CSS interactivas y completas
- HEAD: una guía completa sobre lo que es obligatorio y recomendable
- Simple, elegante y rápido: new.css simplifica el diseño HTML/CSS
- Barras de progreso e indicadores de carga en CSS
- Los 140 nombres de los colores HTML/CSS en una detallada lista