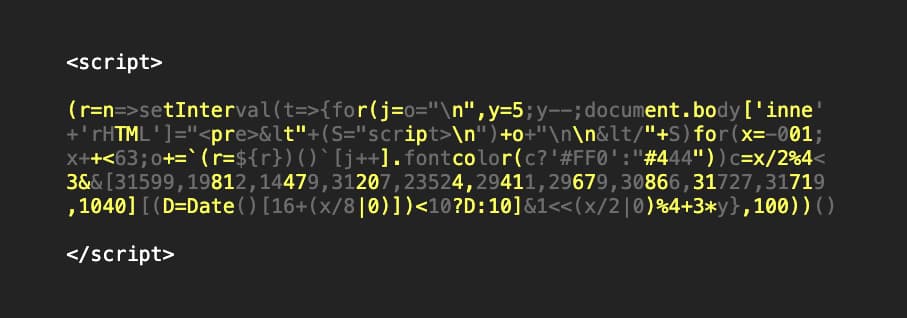
Martin Kleppe (@aemkei) ha dado a conocer una pequeña maravilla en JavaScript que ocupa tan solo 321 bytes y resulta visualmente llamativo: Qlock: un reloj en JavaScript que muestra la hora coloreando letras y símbolos del propio código fuente. Si no lo ves, aleja la imagen o junta un poco los párpados.
A mi me parece sencillamente impresionante e ingenioso… Mirando el código se ve cómo además de las fórmulas de fecha para calcular la hora, minuto y segundo, tremendamente reducidas, hay otros números mágicos. Estos números se corresponden con el «coloreado de los símbolos», en una especie de fuente pixelada de 6×5 que básicamente se colorea (o no) según corresponda, píxel a píxel.
Aplausos para @aemkei, en cuya página personal hay muchos más ejemplos de código creativo en JavaScript, CSS y HTML ideal para estudiar, aprender trucos o, simplemente, asombrarse.